精灵图大小不匹配
方法
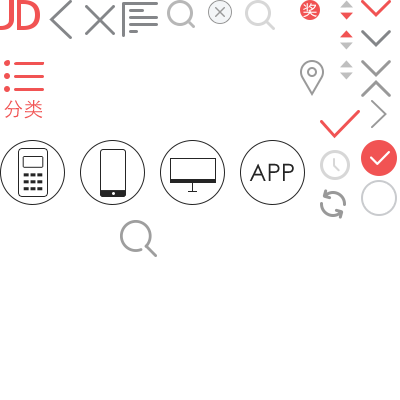
精灵图资源:
![]()
这个图是一张400*400的精灵图
在这里也不再对精灵图做过多的阐述,直接看示例
页面:
<div class="big-box">
<header class="double_search">
<div class="double-search-box">
<a href="#" class="icon-logo"></a>
<form action="">
<span class="icon-search"></span>
<input type="search" placeholder="占位符">
</form>
<a href="#" class="login">登录</a>
</div>
</header>
</div>
|
CSS:
.jd_search .jd-search-box .icon-logo {
position: absolute;
left: 0;
top: 0;
width: 60px;
height: 40px;
background: url("../images/sprites.png") no-repeat 0 -206px;
}
|
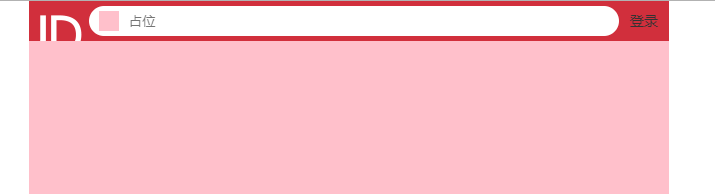
![]()
很明显,精灵图太大了,那么为了保证图片的正常显示,又保证图片不失真,将对精灵图进行缩放
.jd_search .jd-search-box .icon-logo {
position: absolute;
left: 0;
top: 0;
width: 60px;
height: 40px;
background: url("../images/sprites.png") no-repeat 0 -103px/200px 200px;
}
|
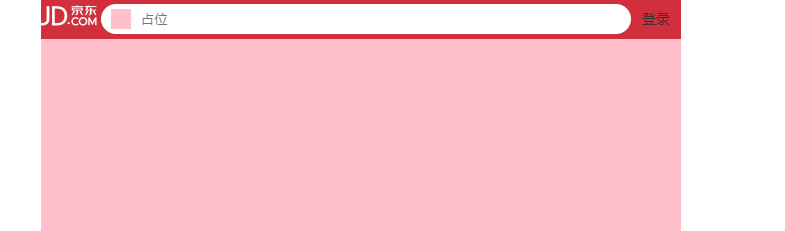
![]()
注意,对精灵图的缩放使,同时对精灵图的截取也得相应的改变
如果存在很多个地方都需要用到精灵图,且大小都不是很匹配,那么每一个样式都要写就有点冗余,因此可以提取公共部分,进行更改
改进
公共CSS
[class^="icon-"],
[class*=" icon-"] {
background-repeat: no-repeat;
background-image: url("../images/sprites.png");
background-size: 200px 200px;
}
|
CSS
.jd_search .jd-search-box .icon-logo {
position: absolute;
left: 0;
top: 0;
width: 60px;
height: 40px;
background-position: 0 -103px;
}
.jd_search .jd-search-box form .icon-search {
width: 20px;
height: 20px;
position: absolute;
left: 70px;
top: 10px;
background-position: -60px -109px;
}
|
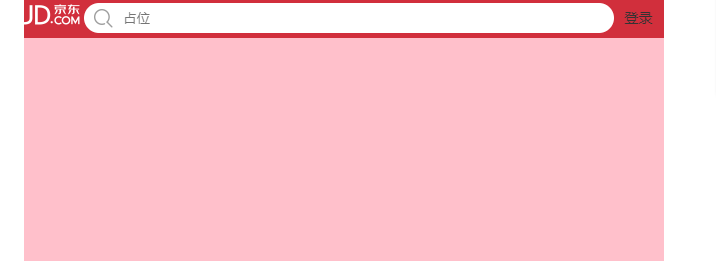
![]()