移动适配方案
- 流式布局
- 视觉窗口
流式布局
就是百分比布局,非固定像素,内容向两侧填充,理解成流动的布局,称为流式布局
视觉窗口
viewport,是移动端特有。这是一个虚拟的区域,承载网页的窗口
其承载关系:浏览器---->viewport---->网页
适配要求
网页宽度必须和浏览器保持一致
默认显示的缩放比例和PC端保持(缩放比例1.0)
不允许用户自行缩放网页
满足这些要求达到了适配,国际上通用的适配方案,标准的移动端适配方案。
适配设置
如果任何设置都没有,默认走的就是viewport的默认设置,去设置新的viewport设置,达到适配要求。
<meta name="viewport"> 设置视口的标签 在head里面并且应该紧接着编码设置 |
viewport的功能:
width 可以设置宽度 (device-width 当前设备的宽度)
height 可以设置高度
initial-scale 可以设置默认的缩放比例
user-scalable 可以设置是否允许用户自行缩放
maximum-scale 可以设置最大缩放比例
minimum-scale 可以设置最小缩放比例
在<meta name="viewport" content="" > content="" 使用以上参数 |
width=device-width 宽度一致比例是1.0
initial-scale=1.0 宽度一致比例是1.0
user-scalable=no 不允许用户自行缩放 (yes,no 1,0)
标准适配方案
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=0"> |
1.可以使用jquery,但是不建议 |
box-sizing
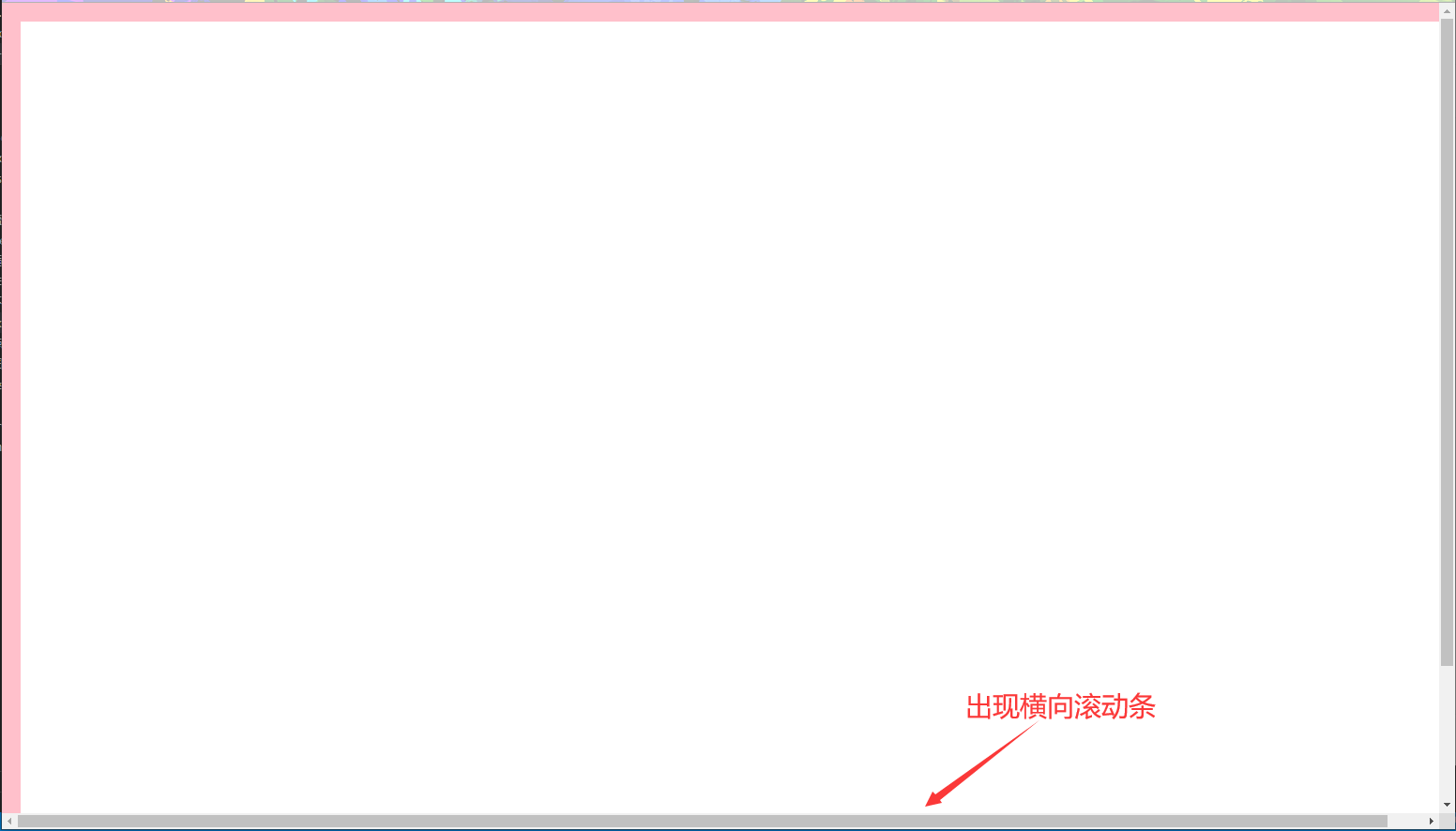
先看一个示例:
|

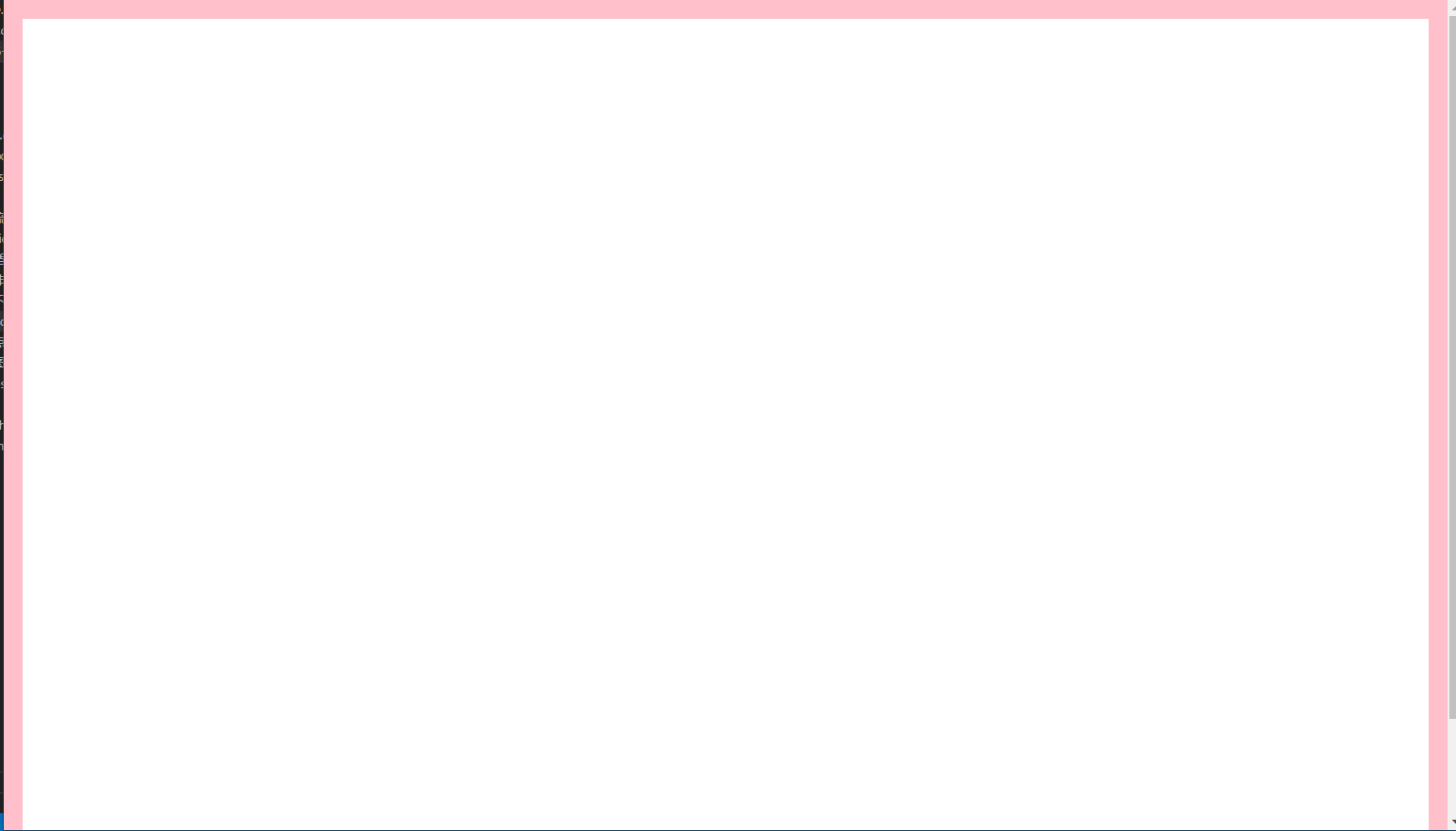
出现了这种滚动条是因为我加了边框且宽度为20px,但实际开发中如果我就是需要这20px的边框,那么为了防止内容溢出,我可以加入box-sizing: border-box;属性防止内容溢出,不出现滚动条
|

在bootstrap中也使用了该属性来解决兼容问题





