多库共存
问题
页面:
|
脚本:
//页面加载 |

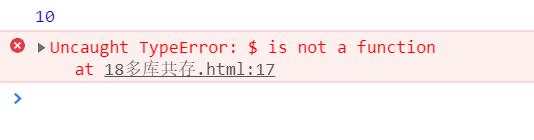
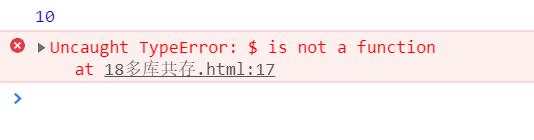
点击按钮后,正确输出;那么如果$被占用了后,又如何
var $=10;//普通的变量,10 |

解决
报错了,那么可以将$替换成jQuery来进行
var $ = 10; // 普通的变量, 10 |

改进
点击按钮后完整输出,那么如果不想使用jQuery,想像$一样简便输出如何改进
var xy = $.noConflict(); //把$的权利给了xy了,$就可以作为其他的用法出现在代码中 |

释放了权限,将
页面:
|
脚本:
//页面加载 |

点击按钮后,正确输出;那么如果$被占用了后,又如何
var $=10;//普通的变量,10 |

报错了,那么可以将$替换成jQuery来进行
var $ = 10; // 普通的变量, 10 |

点击按钮后完整输出,那么如果不想使用jQuery,想像$一样简便输出如何改进
var xy = $.noConflict(); //把$的权利给了xy了,$就可以作为其他的用法出现在代码中 |

释放了权限,将