字体图标
图片是有诸多优点的,但是缺点很明显,比如图片不但增加了总文件的大小,还增加了很多额外的”http请求”,这都会大大降低网页的性能的。更重要的是图片不能很好的进行“缩放”,因为图片放大和缩小会失真。 我们后面会学习移动端响应式,很多情况下希望我们的图标是可以缩放的。此时,一个非常重要的技术出现了,额不是出现了,是以前就有,是被从新”宠幸”啦。。 这就是字体图标(iconfont)
字体图标优点
- 可以做出跟图片一样可以做的事情,改变透明度、旋转度,等…
- 但是本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果等等…
- 本身体积更小,但携带的信息并没有削减。
- 几乎支持所有的浏览器
- 移动端设备必备良药…
字体包
当UI设计人员给我们svg文件的时候,我们需要转换成我们页面能使用的字体文件, 而且需要生成的是兼容性的适合各个浏览器的。
icomoon字库
IcoMoon成立于2011年,推出的第一个自定义图标字体生成器,它允许用户选择他们所需要的图标,使它们成一字型。 内容种类繁多,非常全面,唯一的遗憾是国外服务器,打开网速较慢。
推荐网站: http://icomoon.io
阿里icon font字库
这个是阿里妈妈M2UX的一个icon font字体图标字库,包含了淘宝图标库和阿里妈妈图标库。可以使用AI制作图标上传生成。 最重要的是!!!一个字,免费,免费!!
fontello
在线定制你自己的icon font字体图标字库,也可以直接从GitHub下载整个图标集,该项目也是开源的。
Font-Awesome
Font Awesome 字体为您提供可缩放矢量图标,它可以被定制大小、颜色、阴影以及任何可以用CSS的样式。 更新比较快。目前已经有369个图标了。
http://fortawesome.github.io/Font-Awesome/
Glyphicon Halflings
这个字体图标可以在Bootstrap下免费使用。自带了200多个图标。
Icons8
提供PNG免费下载,像素大能到500PX
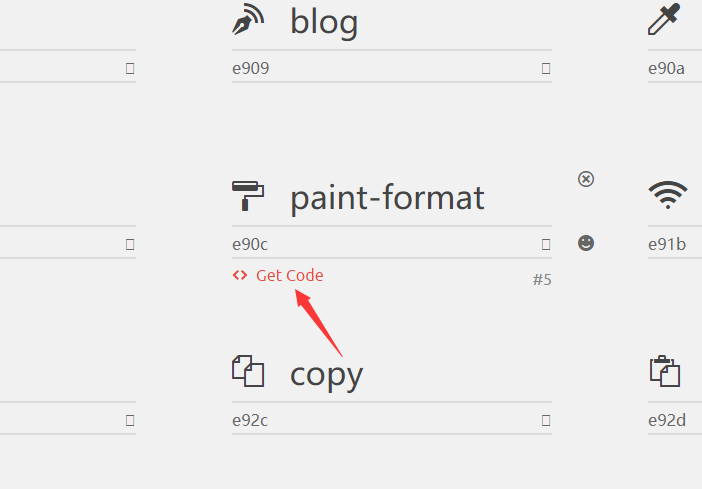
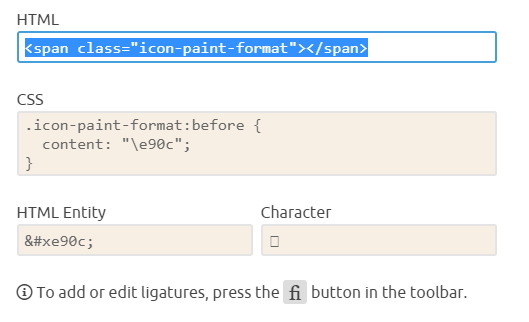
字体图标的使用
去刚才的任意网站,做好字体下载字体包
声明字体:
/*声明字体 引用字体*/ |
使用字体: