显示与隐藏
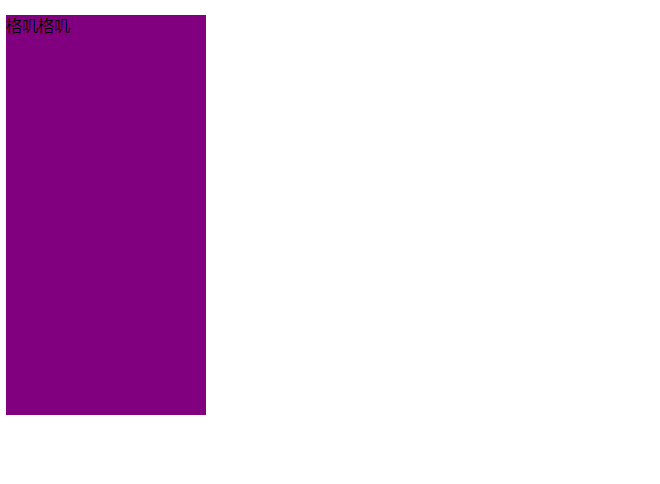
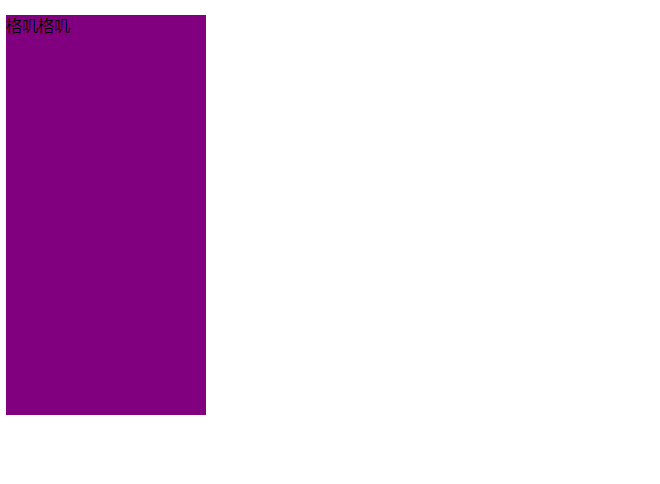
display
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
display: none
}
p {
width: 200px;
height: 400px;
background-color: purple;
}
</style>
</head>
<body>
<div></div>
<p>格叽格叽</p>
</body>
</html>
|
![]()
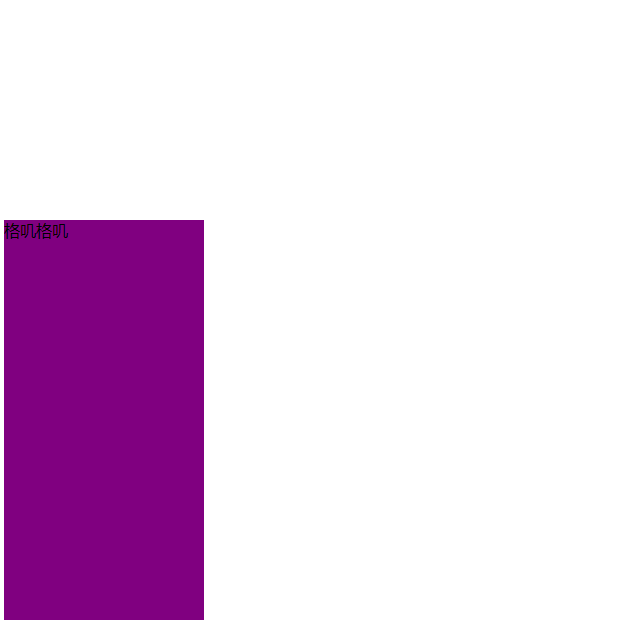
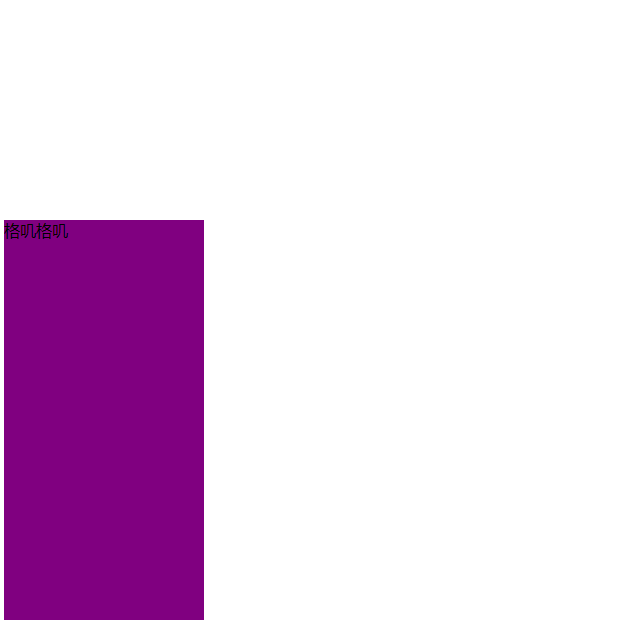
visibility
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
visibility: hidden;
}
p {
width: 200px;
height: 400px;
background-color: purple;
}
</style>
</head>
<body>
<div></div>
<p>格叽格叽</p>
</body>
</html>
|
![]()
总之,display与visibility最典型的区别就在于,一个不会再原地留下痕迹,一个会留下。常用的典型例子就有比如说连连看,消除以后原处仍然保留空位