异步编程
可以知道异步操作是不用管前面代码是否执行的,他可以自己干自己的
因此:
fs.readFile('./data/a.txt', 'utf8', function (err, data) {
if (err) {
// return console.log('读取失败')
// 抛出异常
// 1. 阻止程序的执行
// 2. 把错误消息打印到控制台
throw err
}
console.log(data)
})
fs.readFile('./data/b.txt', 'utf8', function (err, data) {
if (err) {
// return console.log('读取失败')
// 抛出异常
// 1. 阻止程序的执行
// 2. 把错误消息打印到控制台
throw err
}
console.log(data)
})
fs.readFile('./data/c.txt', 'utf8', function (err, data) {
if (err) {
// return console.log('读取失败')
// 抛出异常
// 1. 阻止程序的执行
// 2. 把错误消息打印到控制台
throw err
}
console.log(data)
})这种方式无法保证每一次都是读取到
a>b>c这样的顺序于是就有了回调地狱嵌套
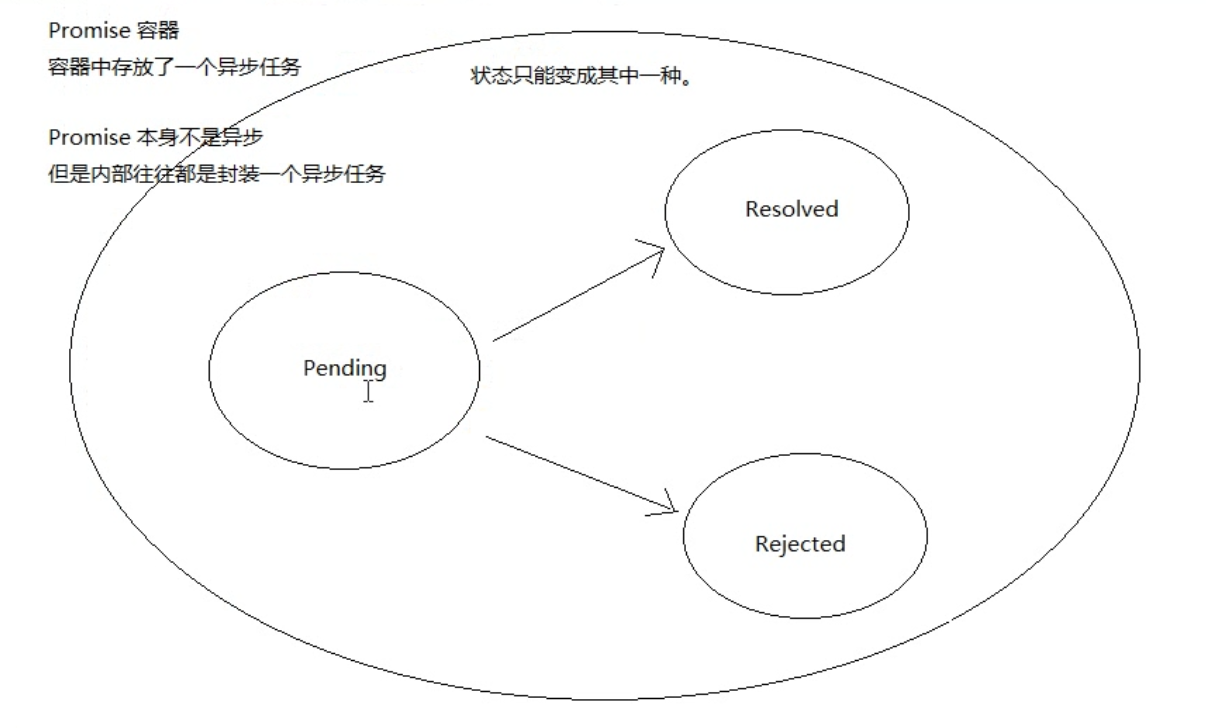
Promise
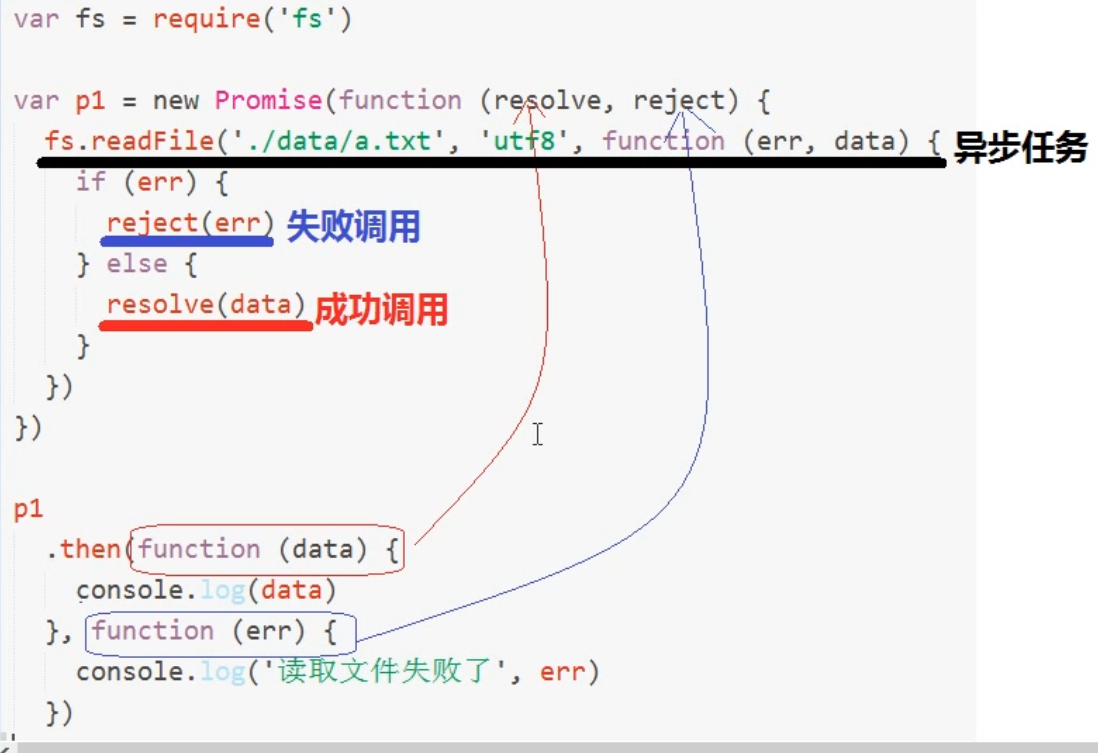
为了解决以上编码带来的问题(回调地狱嵌套),所以在EcmaScript6中新增了一个API:promise。

var fs = require('fs') |

此种方法一定是可以保证安装顺序执行的





