页面样式
|
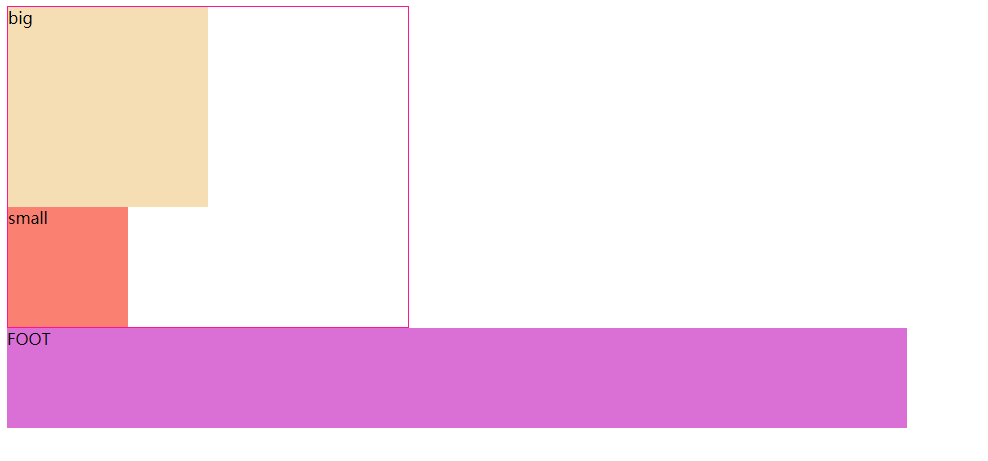
此时页面是这种形式的,顶部一个大盒子,叫
father,里面一个大的盒子一个小盒子,分别是big与small
father的底部有一个长条盒子footer
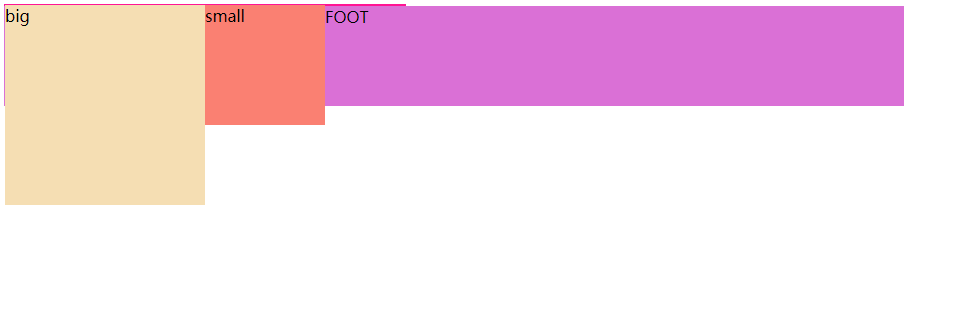
现在给father里的两个盒子添加浮动以后,盒子向上移动,大盒子高度为0了

为了解决这一问题,采取以下几种方式清除浮动
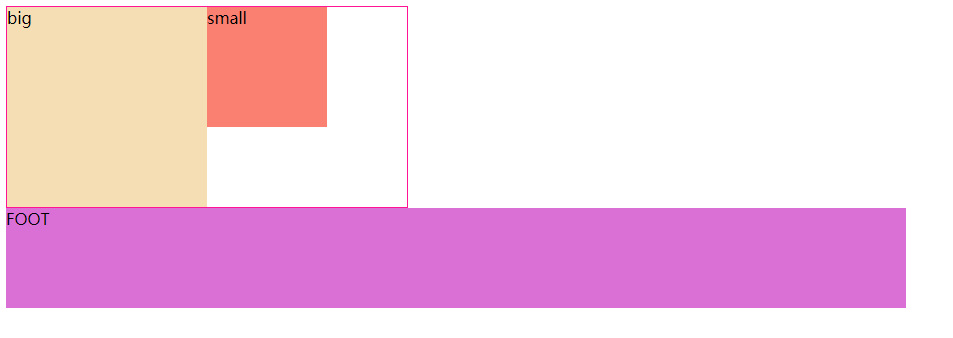
清除浮动
1. 插入清除浮动的块级元素
html
<div class="fahter"> |
css
.clear{ |

- 通过添加清除浮动的块级元素撑起高度,父级元素末尾添加的元素必须是一个块级元素,否则无法撑起父级元素高度。
- 不过通过添加无意义标签,导致语义化较差
2. 利用微元素clearfix
html
<div class="big">big</div>
<div class="small">small</div>
</div>
css
clear:both;
display: block;
content: '';
}
3. 父元素添加 overflow
html
<div class="big">big</div>
<div class="small">small</div>
</div>
<div class="footer">FOOT</div>
css
width: 400px;
border: 1px solid deeppink;
overflow: hidden;
}
列出了常用的几种,其实用的方式许多,找一个适合自己以及适合页面的方式才是最重要的