加载 http 核心模块
创建Web服务器
使用
http.createServer()方法创建一个 Web 服务器
var server = http.createServer()
服务器得干嘛
- 提供服务:对 数据的服务
- 发请求
- 接收请求
- 处理请求
- 给个反馈(发送响应)
- 注册 request 请求事件(
request 请求事件处理函数,需要接收两个参数:)
- Request 请求对象(
请求对象可以用来获取客户端的一些请求信息,例如请求路径)- Response 响应对象(
响应对象可以用来给客户端发送响应消息)- 当客户端请求过来,就会自动触发服务器的 request 请求事件,然后执行第二个参数:回调处理函数
console.log('收到客户端的请求了,路径是:'request.url)
// response 对象有一个方法:end 可以用来结束本次会话
// 同时在end中进行传递数据响应客户端,一定要使用 end 来结束响应,否则客户端会一直等待
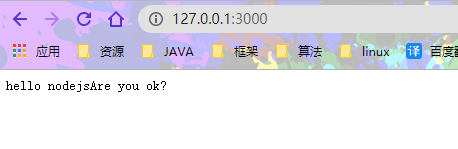
response.end("hello nodejsAre you ok?")
})
启动服务器
绑定端口号,启动服务器
server.listen(3000, function () {
console.log('服务器启动成功了,可以通过 http://127.0.0.1:3000/ 来进行访问')
})
客户端


服务器响应
结合上述的内容,搭建一个服务器,根据不同的路径,响应不同的结果
- ip 地址用来定位计算机,端口号用来定位具体的应用程序
- 所有需要联网通信的应用程序都会占用一个端口号
- 端口号的范围从$0-65536$
- 计算机中的一些默认端口号,最好不要使用,防止端口冲突
// 1. 创建 Server
var server = http.createServer()
// 2. 监听 request 请求事件,设置请求处理函数
server.on('request', function (req, res) {
console.log('收到请求了,请求路径是:' + req.url)
console.log('请求我的客户端的地址是:', req.socket.remoteAddress, req.socket.remotePort)
// req.socket.remotePort 客户机请求的端口号
// req.socket.remoteAddress 客户机请求的IP地址
var url = req.url
if (url === '/') {
res.end('index page')
} else if (url === '/login') {
res.end('login page')
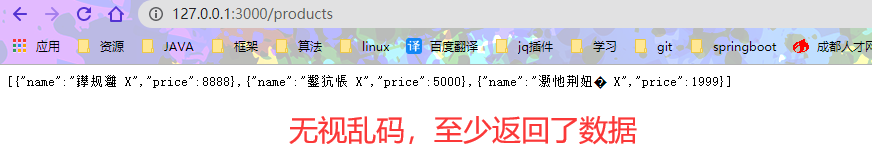
} else if (url === '/products') {
var products = [{
name: '苹果 X',
price: 8888
},
{
name: '菠萝 X',
price: 5000
},
{
name: '小辣椒 X',
price: 1999
}
]
// 响应内容只能是二进制数据或者字符串
// 数字
// 对象
// 数组
// 布尔值
res.end(JSON.stringify(products))
} else {
res.end('404 Not Found.')
}
})
// 3. 绑定端口号,启动服务
server.listen(3000, function () {
console.log('服务器启动成功,可以访问了。。。')
})
编码设置
- 在服务端默认发送的数据,其实是 utf8 编码的内容
- 但是浏览器不知道你是
utf8编码的内容- 浏览器在不知道服务器响应内容的编码的情况下会按照当前操作系统的默认编码去解析
- 而中文操作系统默认是
gbk
解决乱码
在 http 协议中,
Content-Type就是用来告知对方我给你发送的数据内容是什么类型
console.log('请求了')
var url = req.url
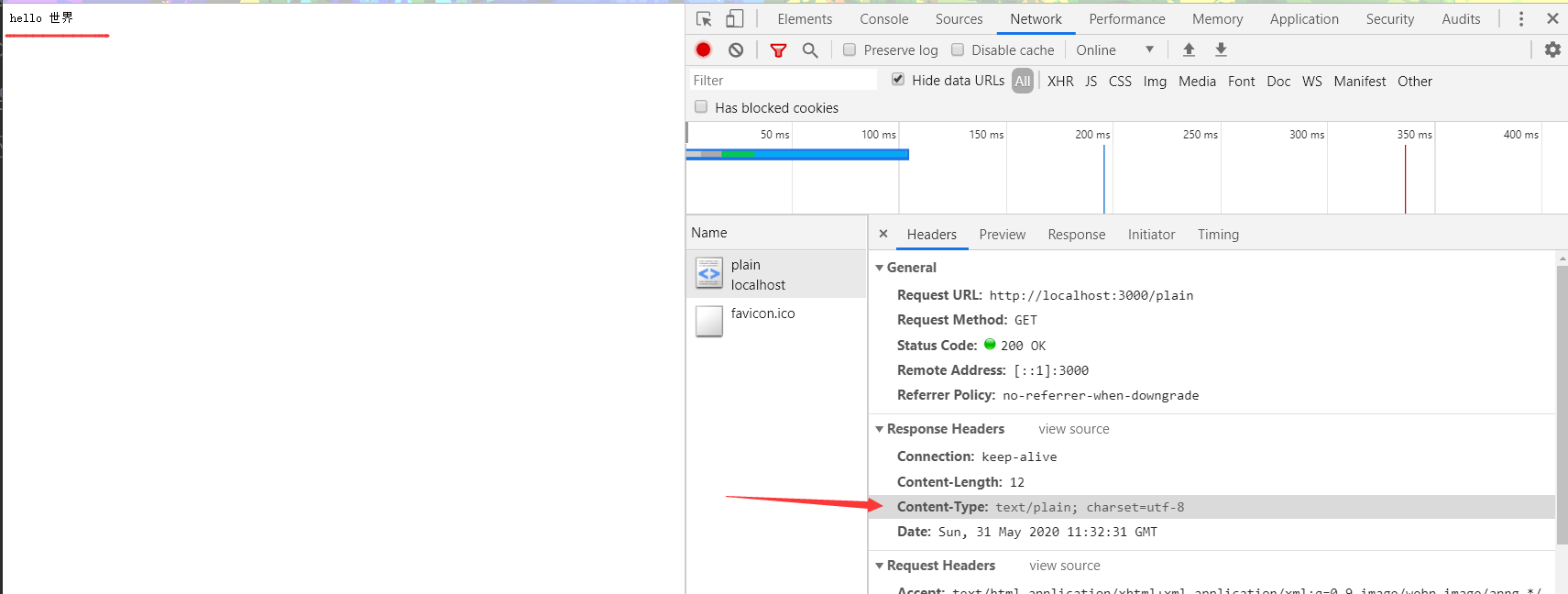
if (url === '/plain') {
// text/plain 就是普通文本
res.setHeader('Content-Type', 'text/plain; charset=utf-8')
res.end('hello 世界')
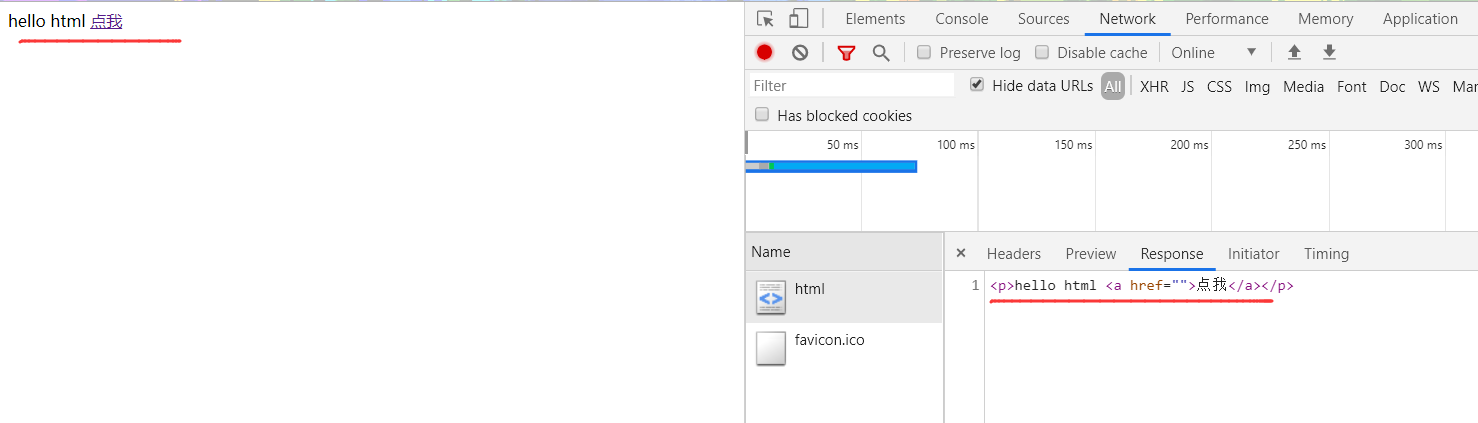
} else if (url === '/html') {
// 如果你发送的是 html 格式的字符串,则也要告诉浏览器我给你发送是 text/html 格式的内容
res.setHeader('Content-Type', 'text/html; charset=utf-8')
res.end('<p>hello html <a href="">点我</a></p>')
}
})
完整的服务器
一般需要返回一个页面的情况,则需要更加方便的方法来进行
var http = require('http')
var fs = require('fs')
var server = http.createServer()
server.on('request', function (req, res) {
// / index.html
var url = req.url
if (url === '/') {
// 我们要发送的还是在文件中的内容
fs.readFile('./resource/index.html', function (err, data) {
if (err) {
res.setHeader('Content-Type', 'text/plain; charset=utf-8')
res.end('文件读取失败,请稍后重试!')
} else {
// data 默认是二进制数据,可以通过 .toString 转为咱们能识别的字符串
// res.end() 支持两种数据类型,一种是二进制,一种是字符串
res.setHeader('Content-Type', 'text/html; charset=utf-8')
res.end(data)
}
})
} else if (url === '/xiaoming') {
fs.readFile('./resource/ab2.jpg', function (err, data) {
if (err) {
res.setHeader('Content-Type', 'text/plain; charset=utf-8')
res.end('文件读取失败,请稍后重试!')
} else {
res.setHeader('Content-Type', 'image/jpeg')
res.end(data)
}
})
}
})
server.listen(3000, function () {
console.log('Server is running...')
})
- 结合 fs 发送文件中的数据
- Content-Type
- 对照表
- 不同的资源对应的 Content-Type 是不一样的
- 图片不需要指定编码,一般只为字符数据才指定编码