定时器真是定时执行的吗?
定时器并不能保证真正定时执行
- 一般会延迟一丁点(可以接受)
- 也有可能延迟很长时间(不能接受)
那么什么情况可以接受,什么情况下不能接受呢?
document.getElementById('btn').onclick = function () {
var start = Date.now()
console.log('启动定时器前...')
setTimeout(function () {
console.log('定时器执行了', Date.now()-start)
}, 200)
console.log('启动定时器后...')
|
![]()
这种情况的出现一定的延迟,而且延迟很低,是可以接受的
document.getElementById('btn').onclick = function () {
var start = Date.now()
console.log('启动定时器前...')
setTimeout(function () {
console.log('定时器执行了', Date.now()-start)
}, 200)
console.log('启动定时器后...')
for (var i = 0; i < 1000000000; i++) {
}
|
![]()
我要的是200,你给我800,又不是人民币,我干嘛要接受。
- 定时器并不真正完全定时
- 如果在主线程执行了一个长时间的操作, 可能导致延时才处理
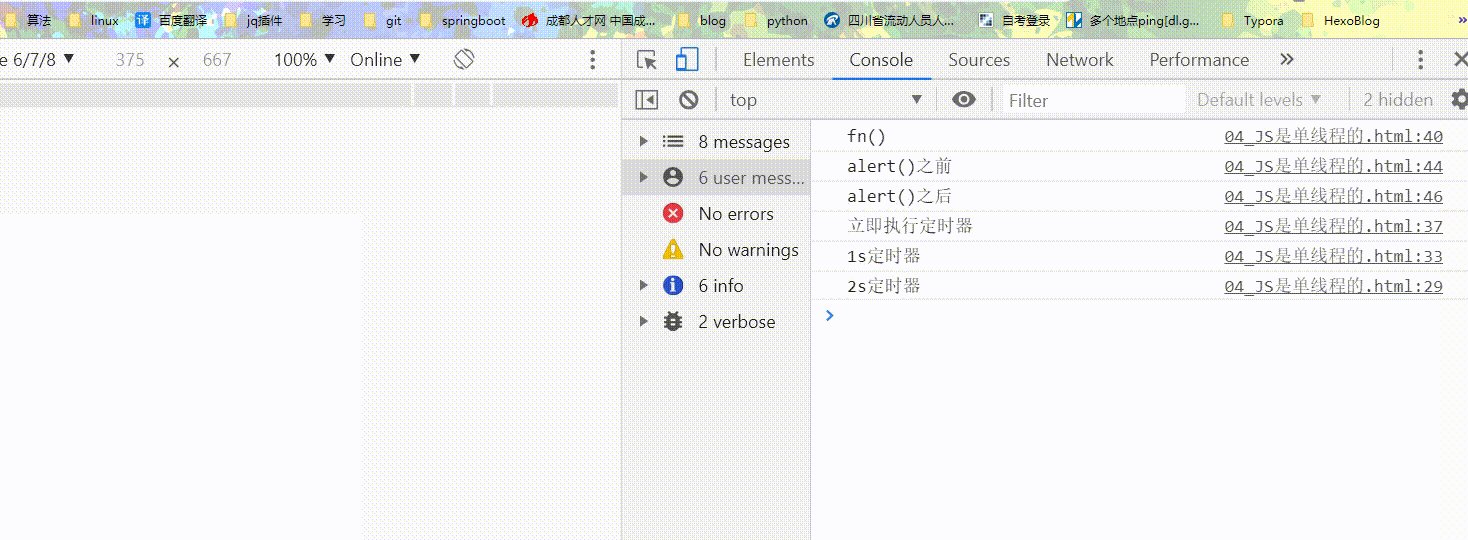
定时器回调函数是在分线程执行的吗?
在主线程执行的, js是单线程的
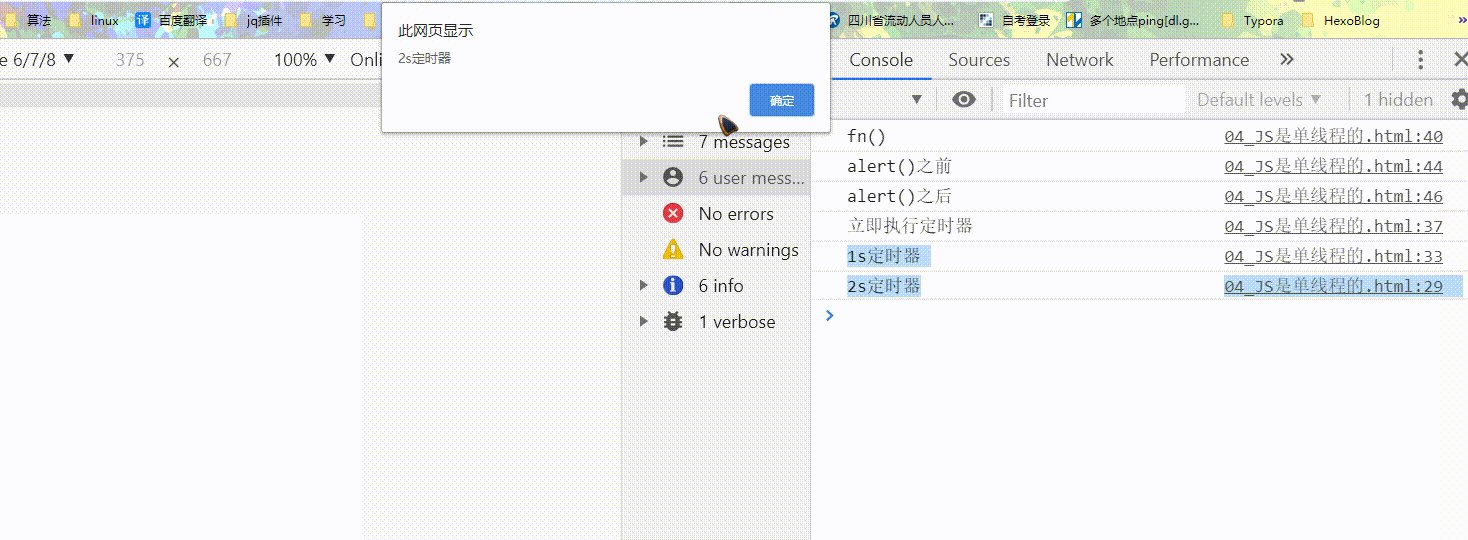
setTimeout(function () {
console.log('2s定时器')
alert('2s定时器')
}, 2000)
setTimeout(function () {
console.log('1s定时器')
alert('1s定时器')
}, 1000)
setTimeout(function () {
console.log('立即执行定时器')
}, 0)
function fn() {
console.log('fn()')
}
fn()
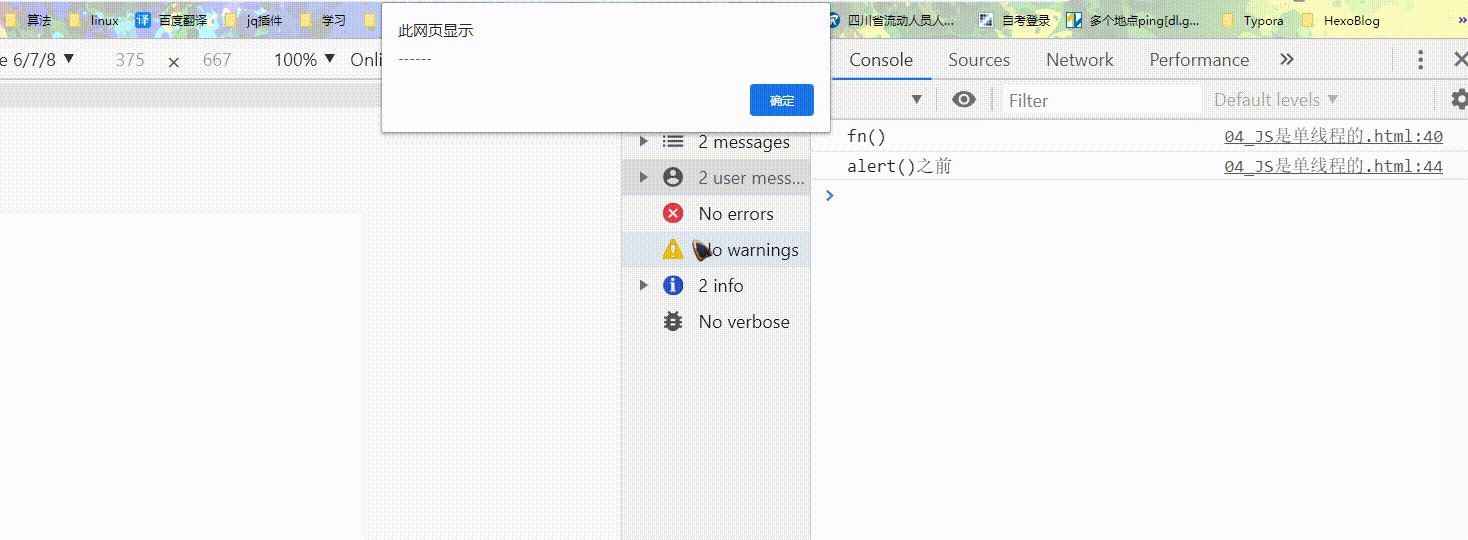
console.log('alert()之前')
alert('------')
console.log('alert()之后')
|
![]()