JavaScript文档的加载
浏览器在加载一个页面时,是按照自上向下的顺序加载的,读取到一行就运行一行,如果将script标签写到页面的上边,在代码执行时,页面还没有加载,页面没有加载DOM对象也没有加载,则会导致无法获取到DOM对象
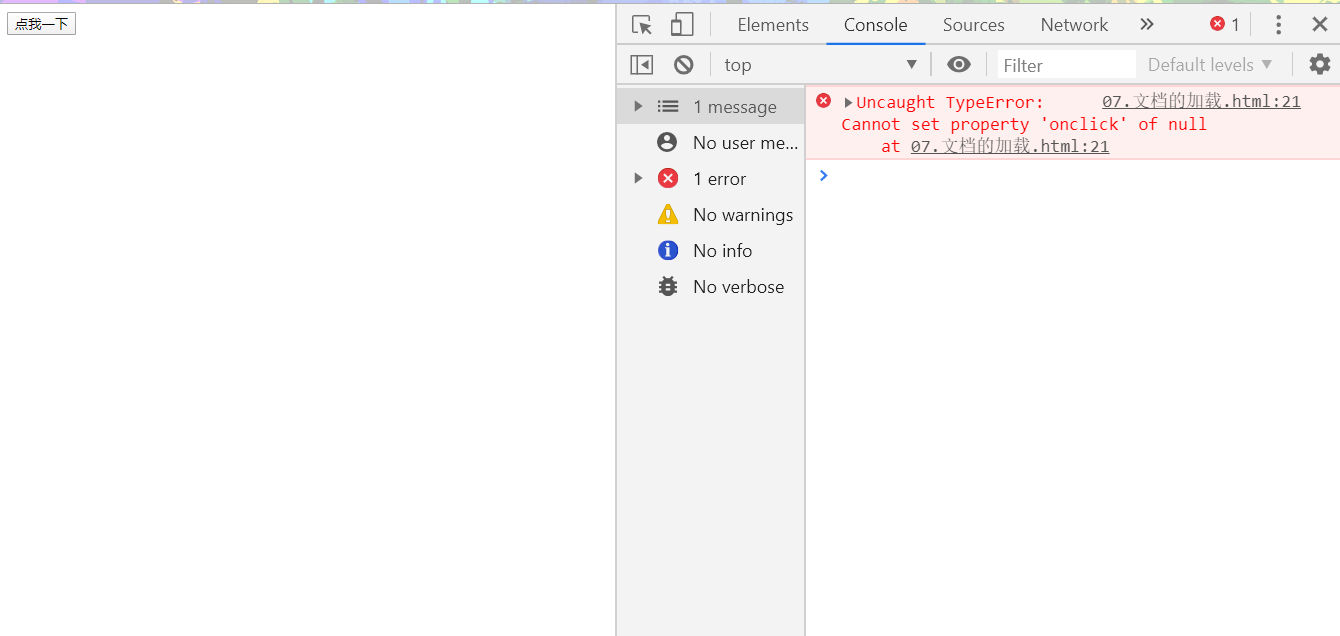
例如会遇见如下情况:
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
//获取id为btn的按钮
var btn = document.getElementById("btn");
//为按钮绑定一个单击响应函数
btn.onclick = function(){
alert("hello");
};
</script>
</head>
<body>
<button id="btn">点我一下</button>
</body>
</html>
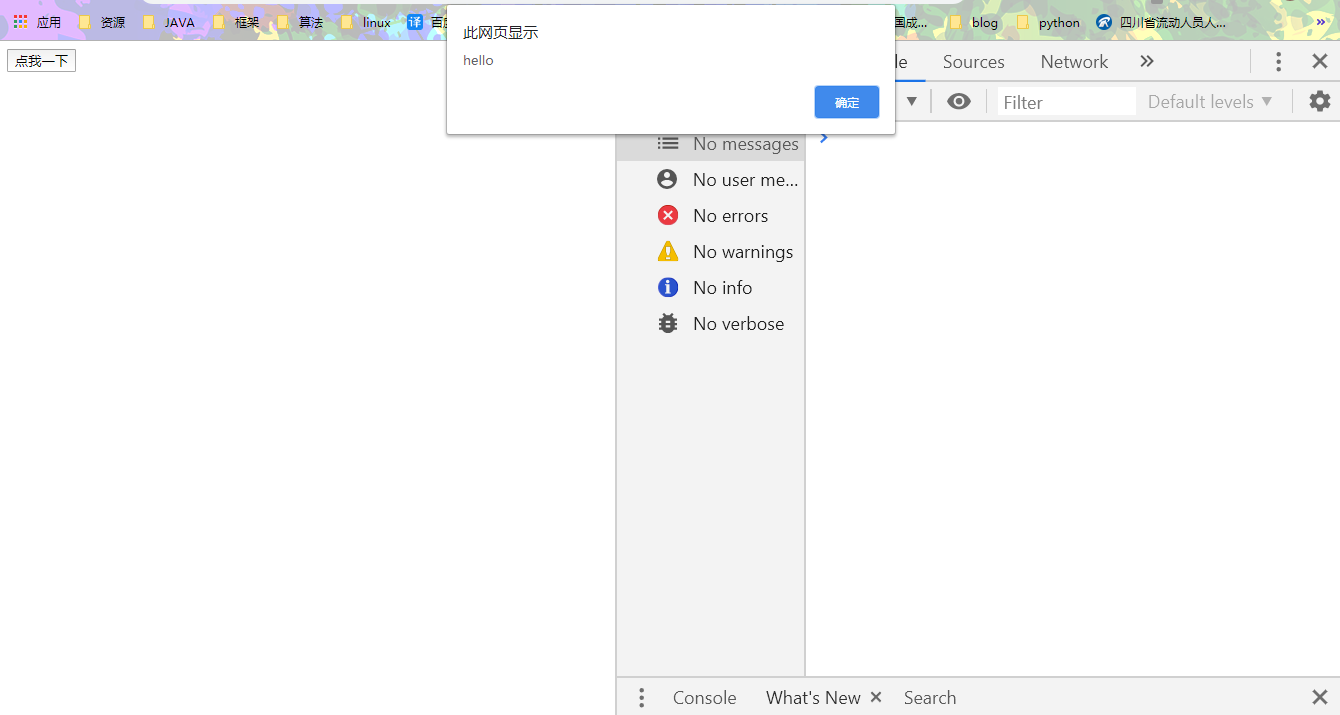
解决方式1:
根据浏览器按照自上向下的顺序加载原则,可以将JS代码写到标签以下
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<button id="btn">点我一下</button>
<script type="text/javascript">
/*
* 将js代码编写到页面的下部就是为了,可以在页面加载完毕以后再执行js代码
*/
//获取id为btn的按钮
var btn = document.getElementById("btn");
//为按钮绑定一个单击响应函数
btn.onclick = function(){
alert("hello");
};
</script>
</body>
</html>
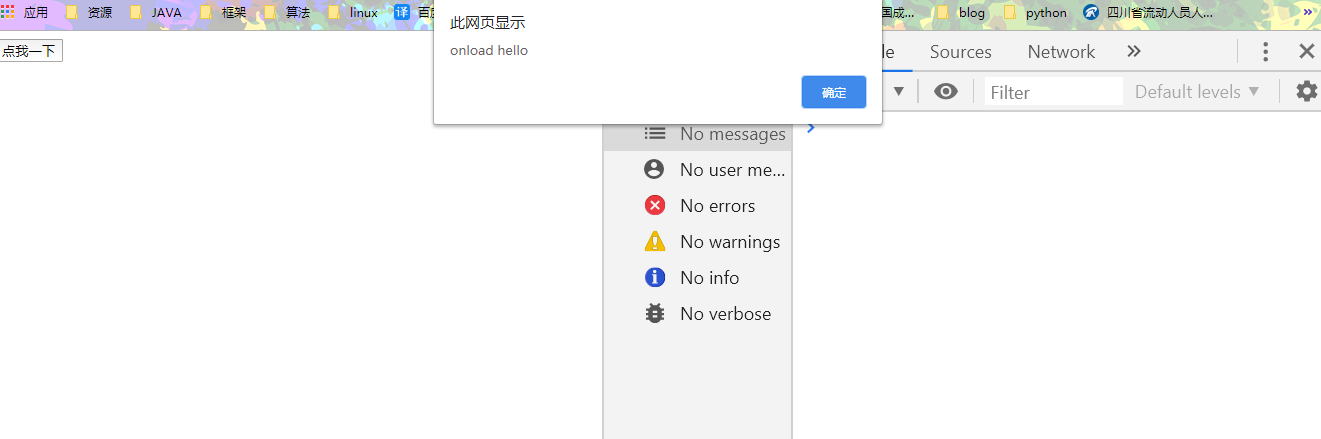
解决方式1:
采用
onload事件会在整个页面加载完成之后才触发,为window绑定一个onload事件。该事件对应的响应函数将会在页面加载完成之后执行,这样可以确保我们的代码执行时所有的DOM对象已经加载完毕了。这样也可将JS代码写在标签之前
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
window.onload = function(){
// 获取id为btn的按钮
var btn = document.getElementById("btn");
//为按钮绑定一个单击响应函数
btn.onclick = function(){
alert("onload hello");
};
};
</script>
</head>
<body>
<button id="btn">点我一下</button>
</body>
</html>