JavaScript字符串
字符串的创建
var str = "Hello Atguigu";
//length属性,可以用来获取字符串的长度
var len=str.length;
charAt()
可以返回字符串中指定位置的字符,根据索引获取指定的字符
>var str = "Hello Atguigu";
>var result = str.charAt(6);
>console.log(result);
因此可以发现返回第6号元素上的字母
A
charCodeAt()
获取指定位置字符的字符编码(
Unicode编码)
var str = "Hello Atguigu";
result = str.charCodeAt(6);
console.log(result);
可以知道
A的Unicode编码正是65
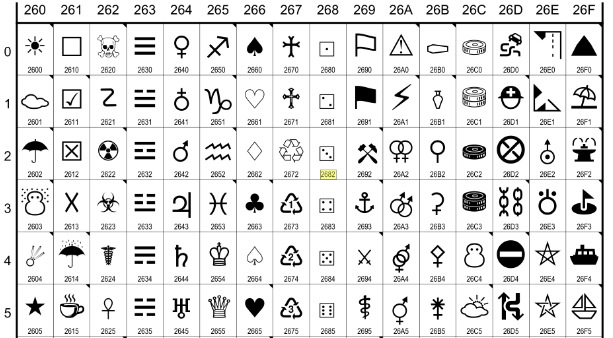
String.formCharCode()
可以根据字符编码去获取字符
console.log(result);
详细可到网上查找类似的Unicode代码表
concat()
可以用来连接两个或多个字符串,作用和
+一样
result = str.concat("你好","再见");
console.log(result);
indexof()
该方法可以检索一个字符串中是否含有指定内容,如果字符串中含有该内容,则会返回其第一次出现的索引,如果没有找到指定的内容,则返回
-1
可以指定一个第二个参数,指定开始查找的位置
//返回l的索引
result1 = str.indexOf("l");
//返回l的索引,从3号元素开始找
result = str.indexOf("l",3);
console.log(result1);
console.log(result);
lastIndexOf()
该方法的用法和indexOf()一样,不同的是indexOf是从前往后找,而lastIndexOf是从后往前找
也可以指定开始查找的位置
//从后往前找u
result = str.lastIndexOf("u");
//从后往前找u,从第5号元素开始
result1 = str.lastIndexOf("u",5);
console.log(result);
console.log(result1);
slice()
可以从字符串中截取指定的内容,不会影响原字符串,而是将截取到内容返回
参数:
- 第一个,开始位置的索引(
包括开始位置)- 第二个,结束位置的索引(
不包括结束位置)
- 如果省略第二个参数,则会截取到后边所有的
也可以传递一个负数作为参数,负数的话将会从后边计算
result = str.slice(1,4);
result1 = str.slice(1,-1);
console.log(result);
console.log(result1);
substring()
可以用来截取一个字符串,可以slice()类似
参数:
- 第一个:开始截取位置的索引(
包括开始位置)- 第二个:结束位置的索引(
不包括结束位置)不同的是这个方法不能接受负值作为参数,如果传递了一个负值,则默认使用0- 而且他还自动调整参数的位置,如果第二个参数小于第一个,则自动交换
result = str.substring(0,5);
result1 = str.substring(5,0);
console.log(result);
console.log(result1);
substr()
用来截取字符串
参数:
- 截取开始位置的索引
- 截取的长度
- 与
slice()与substring()不同,第二个参数代表的是长度
result = str.substr(3,2);
result1 = str.substring(3,2);
console.log(result);
console.log(result1);
split()
可以将一个字符串拆分为一个数组
参数:
- 需要一个字符串作为参数,将会根据该字符串去拆分数组
- 如果传递一个空串作为参数,则会将每个字符都拆分为数组中的一个元素
//根据逗号拆分成一个数组
result = str.split(",");
console.log(result);
toUpperCase()
将一个字符串转换为大写并返回
result = str.toUpperCase();
console.log(result);
toLowerCase()
将一个字符串转换为小写并返回
result = str.toLowerCase();
console.log(result);