工厂模式
工厂方法模式(FACTORY METHOD)是一种常用的类创建型设计模式,此模式的核心精神是封装类中变化的部分,提取其中个性化善变的部分为独立类,通过依赖注入以达到解耦、复用和方便后期维护拓展的目的
/* |

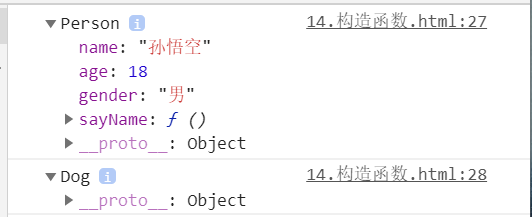
可以看出,使用工厂方法创建的对象,使用的构造函数都是Object,所以创建的对象都是Object这个类型,就导致我们无法区分出多种不同类型的对象,因此可以通过构造函数来进行区分,不同类型的对象
构造函数
构造函数是专门用来创建对象的函数
一个构造函数我们也可以称为一个类,通过一个构造函数创建的对象,我们称该对象时这个构造函数的实例
通过同一个构造函数创建的对象,我们称为一类对象
构造函数就是一个普通的函数,只是他的调用方式不同,普通函数是直接调用,而构造函数需要使用new关键字来调用,且构造函数习惯上首字母大写。
造函数的执行流程:
- 调用构造函数时立刻创建一个新的对象
- 将新建的对象设置为函数中this,在构造函数中可以使用this来引用新建的对象
- 逐行执行函数中的代码
- 将新建的对象作为返回值返回
function Person(name , age , gender){ |

这样对不同类型的对象进行了类别的区分
instanceof
使用instanceof可以检查一个对象是否是一个类的实例
语法:
- 对象 instanceof 构造函数
- 如果是,则返回
true,否则返回false- 所有的对象都是Object的后代,所以任何对象和Object左instanceof检查时都会返回true
console.log(dog instanceof Person);
console.log(dog instanceof Object);
console.log(per instanceof Object);
构造函数中的方法复用问题
在Person构造函数中,为每一个对象都添加了一个sayName方法,目前我们的方法是在构造函数内部创建的,也就是构造函数每执行一次就会创建一个新的sayName方法,也是所有实例的sayName都是唯一的。
这样就导致了构造函数执行一次就会创建一个新的方法,执行10000次就会创建10000个新的方法,而10000个方法都是一摸一样的,因此这是完全没有必要,完全可以使所有的对象共享同一个方法
this.name = name;
this.age = age;
this.gender = gender;
//向对象中添加一个方法
this.sayName = function(){
console.log(this.name);
};
}
//创建一个Person的实例
var per = new Person("孙悟空",18,"男");
var per2 = new Person("猪八戒",28,"男");
per.sayName();
per2.sayName();
console.log(per.sayName == per2.sayName);
此处可以发现量实例调用同样构造函数的方法是不同的因此解决方法的复用性,实现方法的共享很有必要
this.name = name;
this.age = age;
this.gender = gender;
}
//向原型中添加sayName方法
Person.prototype.sayName = function(){
console.log("Hello大家好,我是:"+this.name);
};
//创建一个Person的实例
var per = new Person("孙悟空",18,"男");
var per2 = new Person("猪八戒",28,"男");
per.sayName();
per2.sayName();
console.log(per.sayName == per2.sayName);
这里就能够发现此时两个方法是相同的了,实现了方法的复用