数组Array
数组也是一个对象,是一个用来存储数据的对象,它和我们普通对象功能类似,也是用来存储一些值的,同的是普通对象是使用字符串作为属性名的,而数组时使用数字来作为索引操作元素
数组中保存的内容我们称为元素,数组使用索引(index)来操作元素,索引指由0开始的整数
声明数组
var arr = new Array(); |
注意:使用字面量与构造函数声明数组时
var arr = new Array(5);//表示数组长度五个,元素为空
装些啥
数组中的元素可以是任意的数据类型,也可以是对象,也可以是一个函数
//任意的数据类型
arr = ["hello",1,true,null,undefined];
//对象
var obj = {name:"孙悟空"};
arr[arr.length] = obj;
arr = [{name:"孙悟空"},{name:"沙和尚"},{name:"猪八戒"}];
//函数
arr = [function(){alert(1)},function(){alert(2)}];
//数组中也可以放数组,如下这种数组我们称为二维数组
arr = [[1,2,3],[3,4,5],[5,6,7]];
数组常用操作方法
push()
该方法可以向数组的末尾添加一个或多个元素,并返回数组的新的长度
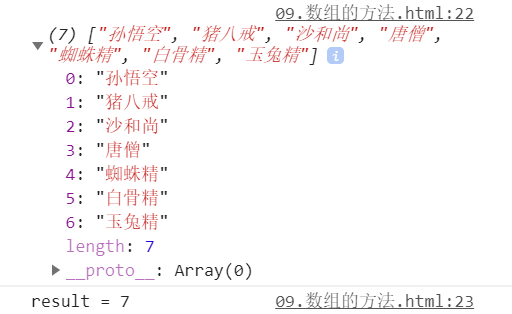
var arr = ["孙悟空","猪八戒","沙和尚"];
var result = arr.push("唐僧","蜘蛛精","白骨精","玉兔精");
console.log(arr);
console.log("result = "+result);
pop()
该方法可以删除数组的最后一个元素,并将被删除的元素作为返回值返回
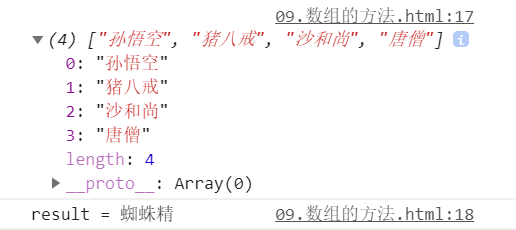
var arr = ["孙悟空","猪八戒","沙和尚","唐僧","蜘蛛精"];
result = arr.pop();
console.log(arr);
console.log("result = "+result);
unshift()
向数组开头添加一个或多个元素,并返回新的数组长度,向前边插入元素以后,其他的元素索引会依次调整
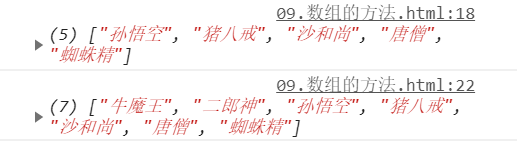
var arr = ["孙悟空","猪八戒","沙和尚","唐僧","蜘蛛精"];
console.log(arr);
arr.unshift("牛魔王","二郎神");
console.log(arr);
shift()
可以删除数组的第一个元素,并将被删除的元素作为返回值返回
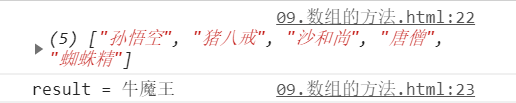
var arr = ["牛魔王","孙悟空","猪八戒","沙和尚","唐僧","蜘蛛精"];
result = arr.shift();
console.log(arr);
console.log("result = "+result);
slice()
可以用来从数组提取指定元素,该方法不会改变元素数组,而是将截取到的元素封装到一个新数组中返回
参数:
- 截取开始的位置的索引,包含开始索引
- 截取结束的位置的索引,不包含结束索引
- 第二个参数可以省略不写,此时会截取从开始索引往后的所有元素
- 索引可以传递一个负值,如果传递一个负值,则从后往前计算
- -1 倒数第一个
- -2 倒数第二个
//截取第1号元素到第3号元素
var result = arr.slice(1,4);
//截取第3号元素到末尾
var result = arr.slice(3);
//截取第1号元素到倒数第3号元素
result = arr.slice(1,-2);
console.log(result);
splice()
可以用于删除数组中的指定元素,使用
splice()会影响到原数组,会将指定元素从原数组中删除,并将被删除的元素作为返回值返回参数:
- 第一个,表示开始位置的索引
- 第二个,表示删除的数量
第三个及以后 可以传递一些新的元素,这些元素将会自动插入到开始位置索引前边
var result = arr.splice(0,3,"牛魔王","铁扇公主","红孩儿");
//返回剩余的
console.log(arr);
//返回被删除的
console.log(result);
concat()
concat()可以连接两个或多个数组,并将新的数组返回,该方法不会对原数组产生影响
var arr2 = ["白骨精","玉兔精","蜘蛛精"];
var arr3 = ["二郎神","太上老君","玉皇大帝"];
join()
该方法可以将数组转换为一个字符串,该方法不会对原数组产生影响,而是将转换后的字符串作为结果返回
在join()中可以指定一个字符串作为参数,这个字符串将会成为数组中元素的连接符,
如果不指定连接符,则默认使用,作为连接符
result = arr.join("-");
console.log(result);
reverse()
该方法用来反转数组(
前边的去后边,后边的去前边),该方法会直接修改原数组
//修改前
console.log(arr);
arr.reverse();
//修改后
console.log(arr);
sort()
可以用来对数组中的元素进行排序,也会影响原数组,默认会按照
Unicode编码进行排序
//排序前
console.log(arr);
arr.sort();
//排序后
console.log(arr);
//从大到小
arr.reverse();
即使对于纯数字的数组,使用sort()排序时,也会按照Unicode编码来排序,所以对数字进排序时,可能会得到错误的结果。- 因此可以自己来指定排序的规则
- 可以在sort()添加一个回调函数,来指定排序规则
- 回调函数中需要定义两个形参,浏览器将会分别使用数组中的元素作为实参去调用回调函数,使用哪个元素调用不确定,但是肯定的是在数组中a一定在b前边
- 浏览器会根据回调函数的返回值来决定元素的顺序
- 如果返回一个大于0的值,则元素会交换位置
- 如果返回一个小于0的值,则元素位置不变
- 如果返回一个0,则认为两个元素相等,也不交换位置
- 如果需要升序排列,则返回
a-b- 如果需要降序排列,则返回
b-a
升序
arr.sort(function(a,b){
//升序排列 (a小于b)
return a - b;
});
console.log(arr);
降序
arr.sort(function(a,b){
//降序排列 (a大于b)
return b - a;
});
console.log(arr);
数组遍历
遍历数组就是将数组中元素都获取到,下面讲两种遍历方法:
- for()
var arr = ["孙悟空","猪八戒","沙和尚","唐僧","白骨精"];
//for
for(int i = 0; i < arr.length; i++){
console.log(arr[i]);
}
- forEach()——
这个方法只支持IE8以上的浏览器- 像这种函数,由我们创建但是不由我们调用的,我们称为回调函数
- 数组中有几个元素函数就会执行几次,每次执行时,浏览器会将遍历到的元素
- 以实参的形式传递进来,我们可以来定义形参,来读取这些内容。
- IE8及以下的浏览器均不支持该方法,所以如果需要兼容IE8,则不要使用forEach
- 浏览器会在回调函数中传递三个参数:
- 第一个参数,就是当前正在遍历的元素
- 第二个参数,就是当前正在遍历的元素的索引
- 第三个参数,就是正在遍历的数组
var arr = ["孙悟空","猪八戒","沙和尚","唐僧","白骨精"];
//forEach
arr.forEach(function(value , index , obj){
console.log(value);
});