什么是CSS Hack
由于不同厂商的浏览器,比如Internet Explorer、Chrome、Mozilla Firefox、Safari等,或者是统一厂商的浏览器的不同版本,比如IE6和IE7,对CSS的解析和认识不完全一样,因此会导致生成的页面效果不一样,得不到我们所需要的页面效果。这个时候,我们就需要针对不同的浏览器,去写不同CSS,让它能够同时兼容不同的浏览器,能在不同的浏览器中,也能得到我们想要的页面效果。
为什么要用CSS Hack呢?
简单的说,CSS Hack的目的,就是使你的CSS代码
兼容不同的浏览器。当然,我们也可以反过来利用CSS Hack为不同版本的浏览器定制编写不同的CSS效果。
原理
由于不同的浏览器对CSS的支持和解析结果不一样,还由于CSS中的优先级关系,我们就可以根据这个来针对不同的浏览器来写不同的CSS。
分类
条件Hack
条件Hack,只对IE浏览器有效,其他的浏览器都会将它识别为注释,IE10及以上浏览器不支持这种方式
|

此处可以发现,当前版本为
IE11,此时的浏览器无任何内容显示

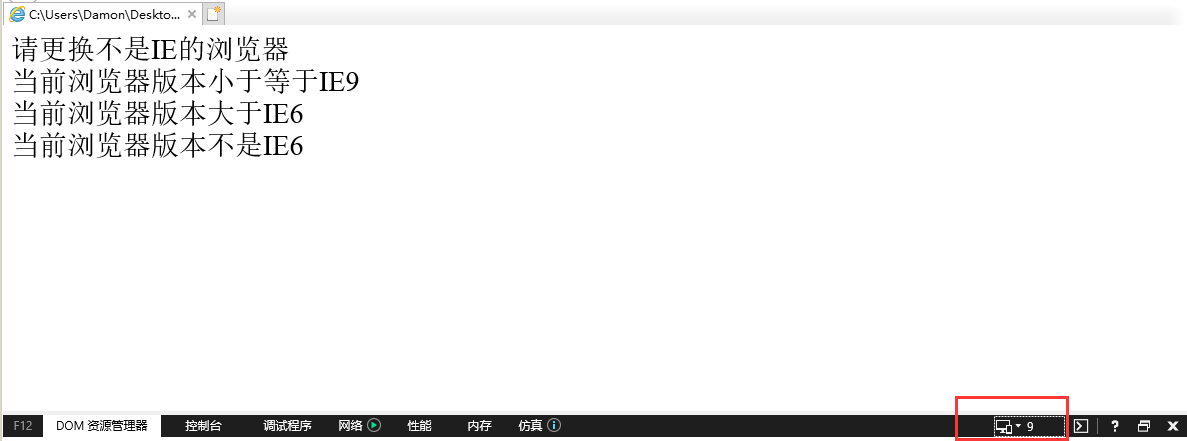
当浏览器降至
IE9之后,符合条件的信息即可显示出来
属性Hack
属性Hack是在CSS样式属性名前加上一些只有特定浏览器才能识别的hack前缀,以达到预期的页面展现效果。
- _属性:值;,兼容IE6及以下浏览器
- *属性:值;,兼容IE7及一下的浏览器
- 属性:值\0;,兼容IE8及以上浏览器
|
IE11显示为红色背景

IE7显示为天蓝色背景

IE5显示为黄色背景,但此处必须得去掉IE7以下的属性Hack

选择器Hack
选择器前缀法是针对一些页面表现不一致或者需要特殊对待的浏览器,在CSS选择器前加上一些只有某些特定浏览器才能识别的前缀进行hack。
- *html 选择器,只针对
IE6- *+html 选择器,只针对
IE7
CSS Hack一般不推荐使用,而且对于CSS Hack的用法还有很多狠多,这仅仅是一小块儿,特别小的一部分,也是一些时常使用的部分,主要用于浏览器的兼容问题。




