图片按钮功能设计
最初通过伪类实现更换不同的背景图片,以实现按钮的样式变换。
<style type="text/css"> |
通过三张不同的图片实现标签的背景图片更换

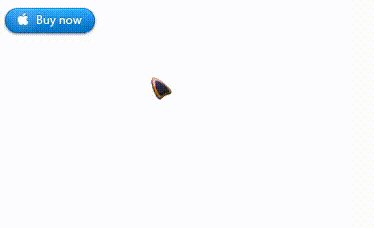
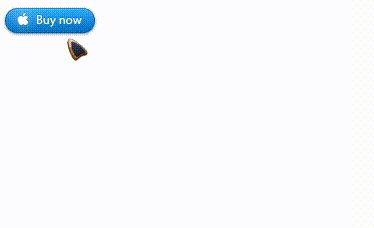
实现效果

可以发现,在初次加载网页的时候,会发现图片有一个很快的闪烁。
产生问题的原因:
- 背景图片是以外部资源的形式加载进网页的,浏览器每加载一个外部资源就需要单独的发送一次请求,但是我们外部资源并不是同时加载,浏览器会在资源被使用才去加载资源。
- 而该方式只会在页面加载的时候加载link.png,由于hover和active的状态没有马上触发,所以hover.png和active.png并不是立即加载的。
- 当hover被触发时,浏览器才去加载hover.png
- 当active被触发时,浏览器才去加载active.png
- 而由于加载图片需要一定的时间,所以在加载和显示过程会有一段时间,背景图片无法显示,导致出现闪烁的情况
解决方式:
- 可以将三个图片整合为一张图片,这样可以同时将三张图片一起加载,就不会出现闪烁的问题
- 然后在通过
background-position来切换要显示的图片的位置,这种技术叫做图片整合技术(CSS-Sprite),其优点是:
- 将多个图片整合为一张图片里,浏览器只需要发送一次请求,可以同时加载多个图片,提高访问效率,提高了用户体验。
- 将多个图片整合为一张图片,减小了图片的总大小,提高请求的速度,增加了用户体验
<style type="text/css"> |

雪碧图
CSS雪碧图 即CSS Sprite,也有人叫它CSS精灵,是一种CSS图像合并技术,该方法是将小图标和背景图像合并到一张图片上,然后利用css的背景定位来显示需要显示的图片部分。
优点:
- 减少加载网页图片时对服务器的请求次数
- 提高页面的加载速度
- 减少鼠标滑过的一些bug
- CSS Sprites能减少图片的字节
- 解决了网页设计师在图片命名上的困扰,只需对一张集合的图片上命名就可以了,不需要对每一个小元素进行命名,从而提高了网页的制作效率。
- 更换风格方便,只需要在一张或少张图片上修改图片的颜色或样式,整个网页的风格就可以改变。维护起来更加方便。
网上有一些雪碧图的合成工具,如果不方便使用PS,可以直接使用工具合成使用。




