CSS3盒模型
CSS3中可以通过box-sizing 来指定盒模型,即可指定为content-box、border-box,这样我们计算盒子大小的方式就发生了改变。
可以分成两种情况:
1、box-sizing: content-box 盒子大小为 width + padding + border content-box:此值为其默认值,其让元素维持W3C的标准Box Mode
2、box-sizing: border-box 盒子大小为 width 就是说 padding 和 border 是包含到width里面的
注:上面的标注的width指的是CSS属性里设置的width: length,content的值是会自动调整的。
div:first-child { |
margin
- 外边距是元素边框与周围元素相距的空间。
- 使用
margin属性可以设置外边距。- 用法和padding类似,同样也提供了四个方向的 margin-top/right/bottom/left。
- 当将左右外边距设置为
auto时,浏览器会将左右外 边距设置为相等,所以这行代码margin:0 auto可以使元素居中。
垂直外边距的重叠
- 在网页中垂直方向的相邻外边距会发生外边距的重叠
- 所谓的外边距重叠指兄弟元素之间的相邻外边距会取最大值而不是取和。
.box1{
width: 200px;
height: 200px;
background-color: antiquewhite;
margin-bottom: 100px;
}
.box2{
width: 200px;
height: 200px;
background-color:red;
margin-top: 100px;
}
.box3{
width: 200px;
height: 200px;
background-color: green;
}
</style>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
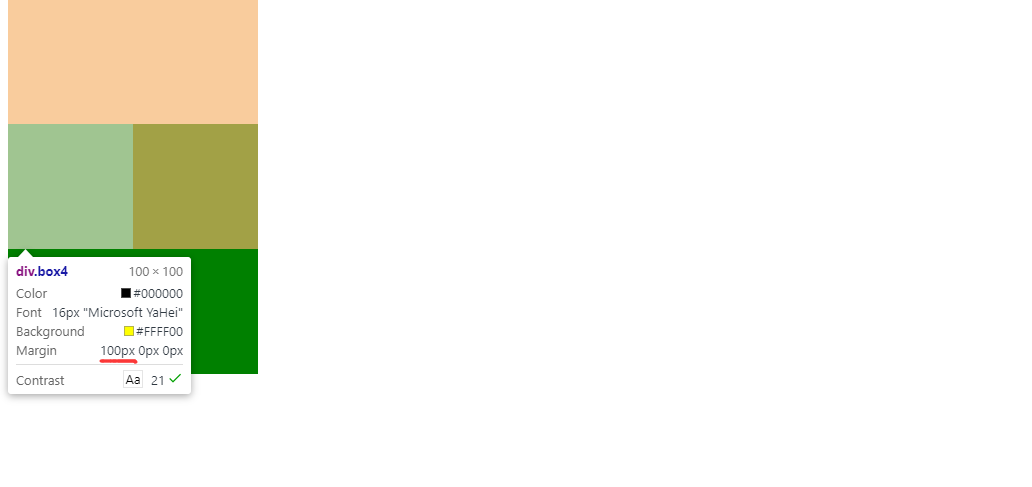
- 如果父子元素的垂直外边距相邻了,则子元素的外边距会设置给父元素
.box3{
width: 200px;
height: 200px;
background-color: green;
}
.box4{
width: 100px;
height: 100px;
background-color: yellow;
margin-top: 100px;
}
</style>
<body>
<div class="box3">
<div class="box4">
</div>
</div>
</body>
浏览器默认样式
浏览器为了在页面中没有样式时,也可以有一个比较好的显示效果,所以为很多的的元素都设置了默认的
margin和padding,而它的这些默认样式,正常情况下我们是不需要使用的。因此,往往在样式编写之前需要将浏览器中的默认的
margin和padding通通去掉
margin: 0;
padding: 0;
}
display与visibility
display
- 我们不能为行内元素设置
width、height、margin-top和margin-bottom。- 我们可以通过修改display来修改元素的性质。
- 可选值:
- block:设置元素为块元素
- inline:设置元素为行内元素
- inline-block:设置元素为行内块元素
- none:隐藏元素(元素将在页面中完全消失)
visibility
visibility属性主要用于元素是否可见。- 和
display不同,使用visibility隐藏一个元素,隐藏后其在文档中所占的位置会依然 保持,不会被其他元素覆盖。- 可选值:
- visible:可见的
- hidden:隐藏的
display不可见
.box1{
width: 200px;
height: 200px;
background-color: antiquewhite;
margin-bottom: 100px;
display: none;
}
.box2{
width: 200px;
height: 200px;
background-color:red;
margin-top: 100px;
}
</style>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
visibility不可见
.box1{
width: 200px;
height: 200px;
background-color: antiquewhite;
margin-bottom: 100px;
visibility: hidden;
}
.box2{
width: 200px;
height: 200px;
background-color:red;
margin-top: 100px;
}
</style>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
overflow
- 当相关标签里面的内容超出了样式的宽度和高度是,就会发生一些奇怪的事情,浏 览器会让内容溢出盒子。
- 可以通过
overflow来控制内容溢出的情况。- 可选值:
- visible:默认值
- scroll:添加滚动条
- auto:根据需要添加滚动条
- hidden:隐藏超出盒子的内容
文档流
- 文档流指的是文档中可现实的对象在排列时所占用的位置。
- 将窗体自上而下分成一行行,并在每行中按从左至右的顺序排放元素,即为文档流。
- 元素在文档流中的特点:
- 块级元素
- 块元素
在文档流中会独占一行,块元素自上向下排列- 块元素
在文档流中默认宽度是父元素的100%- 块元素
在文档流中的高度默认被内容展开- 内联元素
- 内联元素在文档流中只占自身的大小,会默认从左向右排列。如果一行中不足以容纳所有的内联元素,则换到下一行,继续自左向右。
- 在文档流中,内联元素的宽度和高度默认都被内容撑开。
浮动
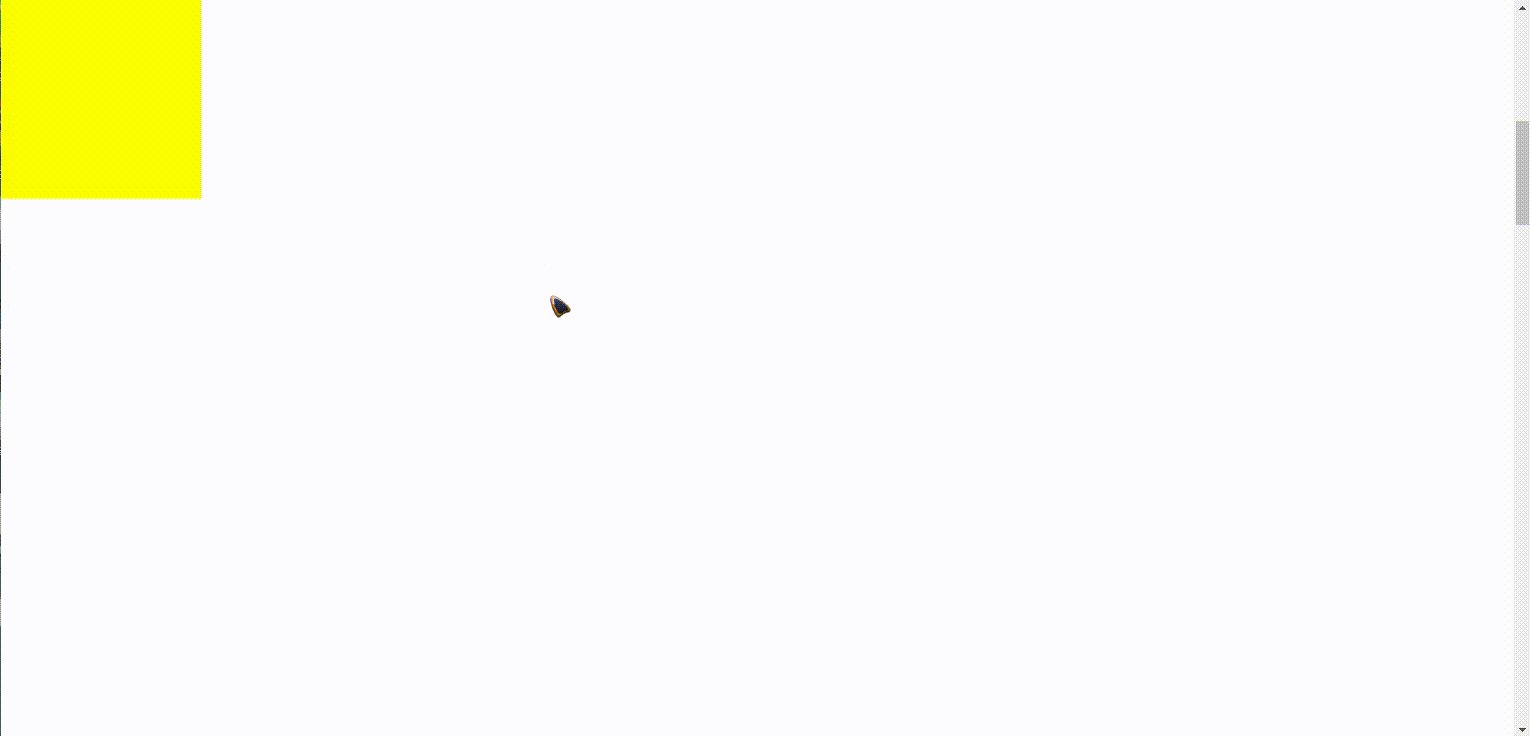
- 所谓浮动指的是使元素脱离原来的文本流,在父元素中浮动起来。
- 块元素在文档流中默认垂直排列,如果希望块元素在页面中水平排列,可以使块元素脱离文档流。使用
float来使元素浮动,从而脱离文档流。- 可选值:
- none:默认值,不浮动
- left:元素会脱离文档流,向左浮动
- right:元素会脱离文档流,向右浮动
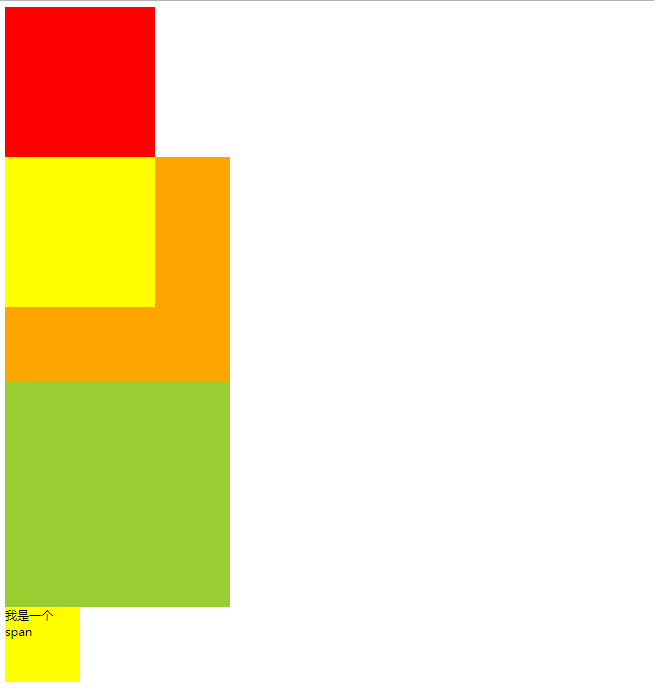
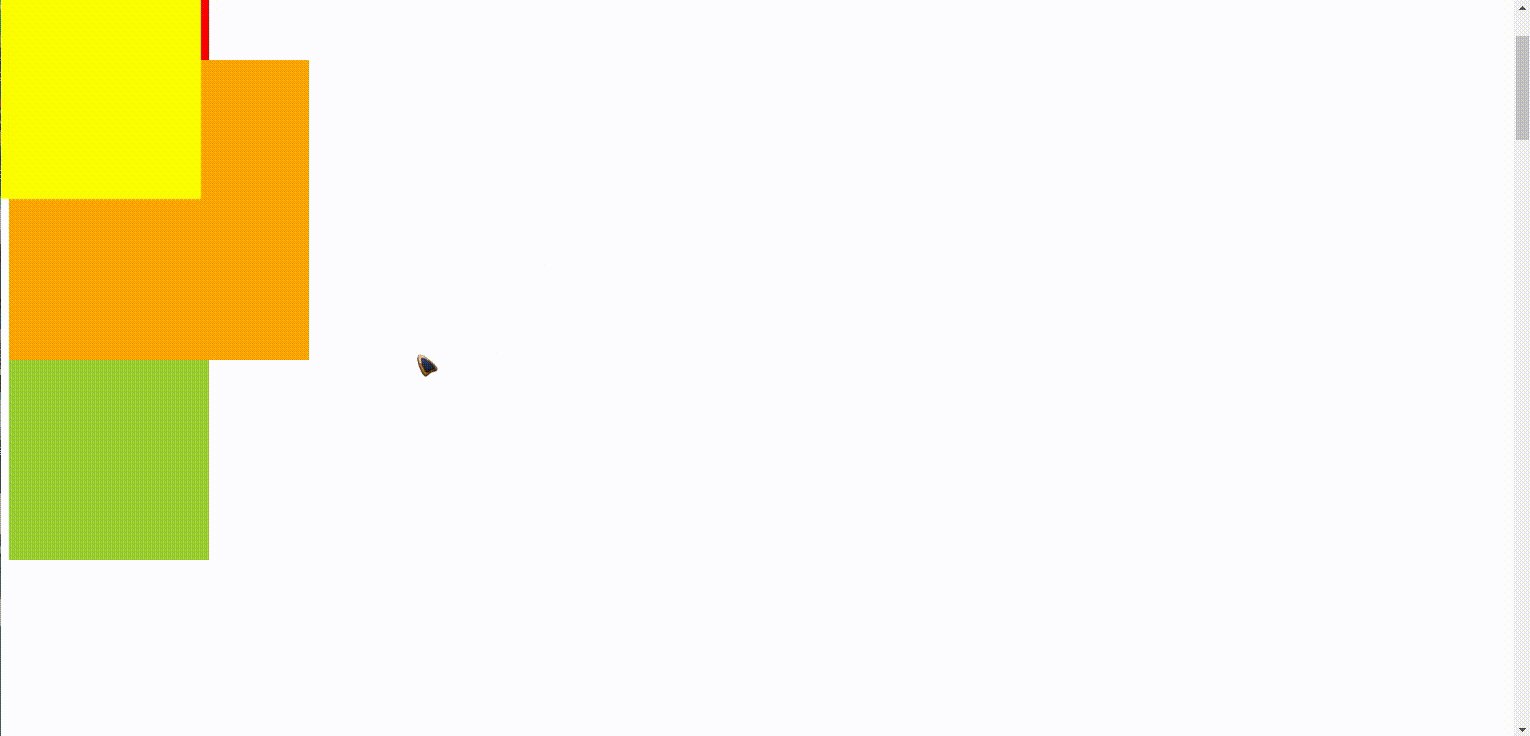
当为一个元素设置浮动以后,元素会立即脱离文档流,脱离文档流以后,它下边的元素会立即向上移动元素浮动以后,会尽量向页面左上或者右上浮动,直到遇到父元素的边框或者其他浮动元素如果浮动元素上边是一个没有浮动的块元素,则浮动元素不会超过块元素浮动的元素不会超过他上边的兄弟元素,最多一边齐
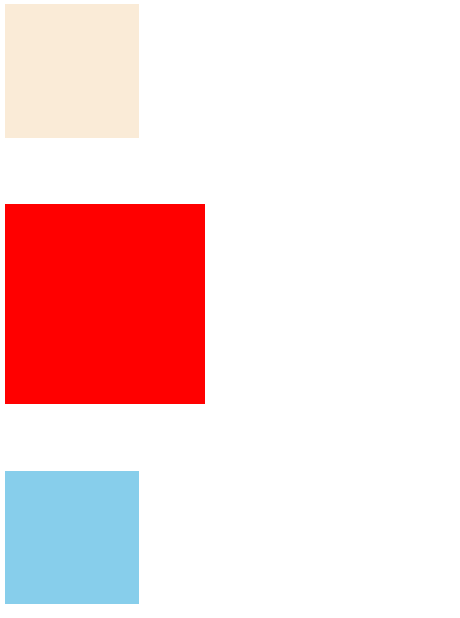
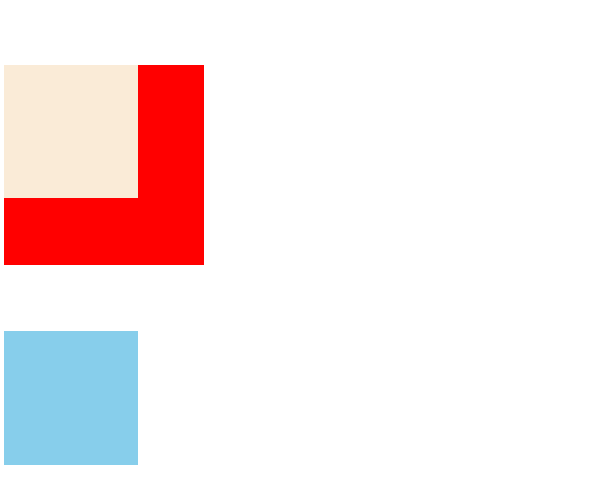
设置浮动前
.box1{
width: 200px;
height: 200px;
background-color: antiquewhite;
margin-bottom: 100px;
}
.box2{
width: 300px;
height: 300px;
background-color:red;
margin-top: 100px;
}
.box3{
width: 200px;
height: 200px;
background-color:skyblue;
margin-top: 100px;
}
</style>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>
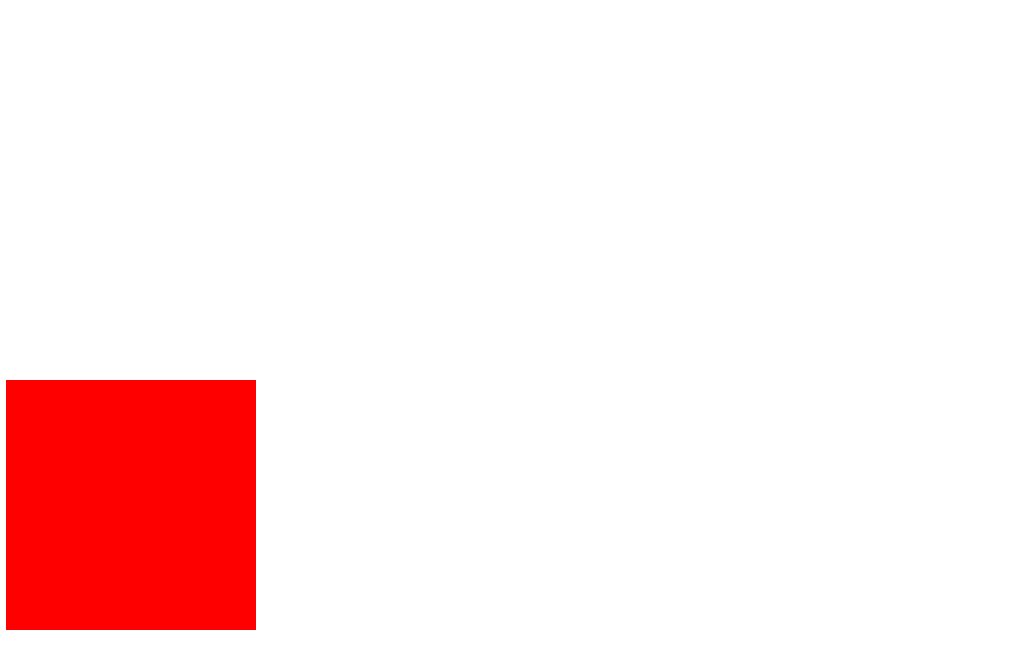
设置浮动后
.box1{
width: 200px;
height: 200px;
background-color: antiquewhite;
margin-bottom: 100px;
float: left;
}
.box2{
width: 300px;
height: 300px;
background-color:red;
margin-top: 100px;
}
.box3{
width: 200px;
height: 200px;
background-color:skyblue;
margin-top: 100px;
}
</style>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>
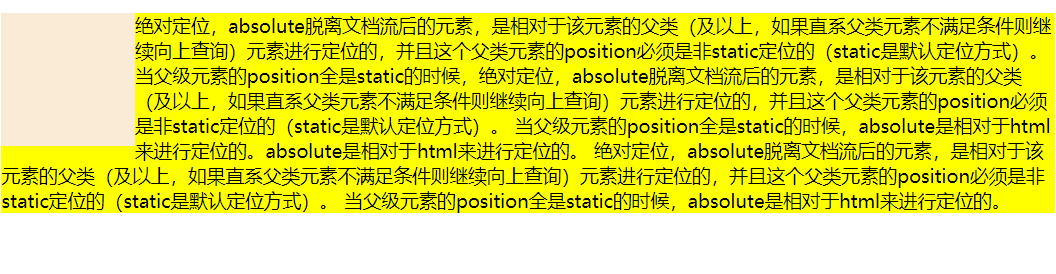
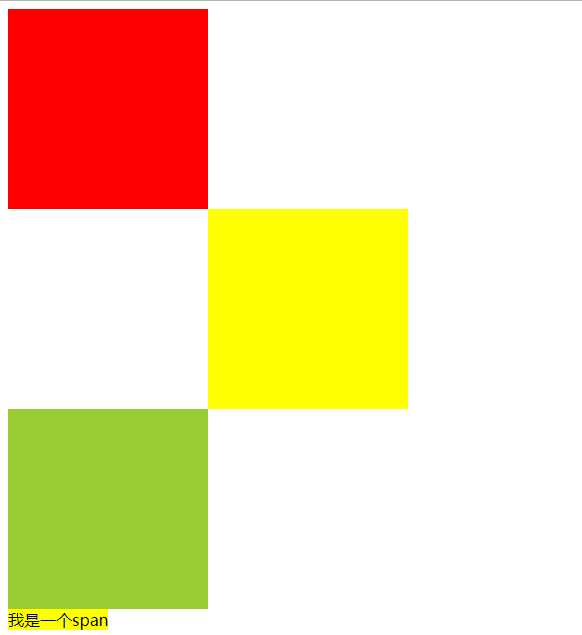
- 浮动的元素不会盖住文字,文字会自动环绕在浮动元素的周围。
.box1{
width: 200px;
height: 200px;
background-color: antiquewhite;
float: left;
}
.p1{
background-color: yellow;
font-size: 28px;
}
</style>
<div class="box1"></div>
<p class="p1">绝对定位,absolute脱离文档流后的元素,是相对于该元素的父类(及以上,如果直系父类元素不满足条件则继续向上查询)元素进行定位的,并且这个父类元素的position必须是非static定位的(static是默认定位方式)。
当父级元素的position全是static的时候,绝对定位,absolute脱离文档流后的元素,是相对于该元素的父类(及以上,如果直系父类元素不满足条件则继续向上查询)元素进行定位的,并且这个父类元素的position必须是非static定位的(static是默认定位方式)。
当父级元素的position全是static的时候,absolute是相对于html来进行定位的。absolute是相对于html来进行定位的。
绝对定位,absolute脱离文档流后的元素,是相对于该元素的父类(及以上,如果直系父类元素不满足条件则继续向上查询)元素进行定位的,并且这个父类元素的position必须是非static定位的(static是默认定位方式)。 当父级元素的position全是static的时候,absolute是相对于html来进行定位的。
</p>
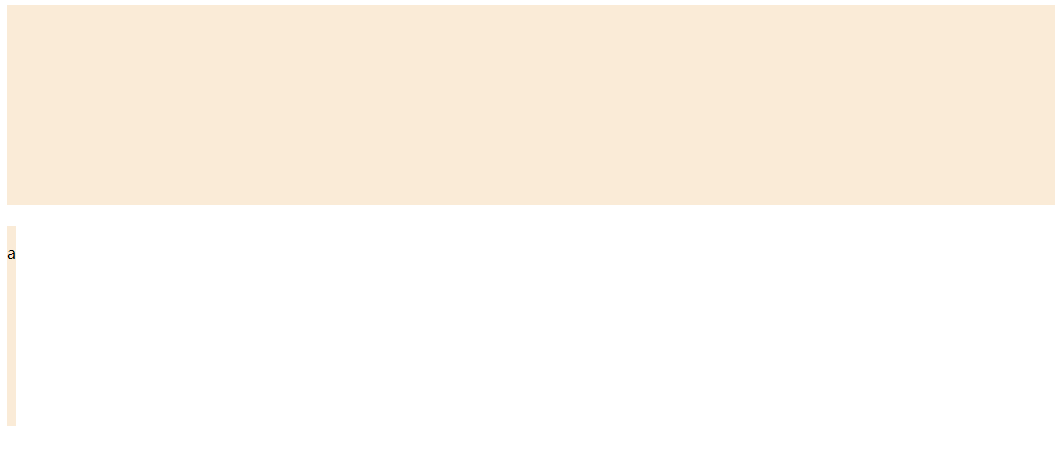
- 在文档流中,子元素的宽度默认占父元素的全部。当元素设置浮动以后,会完全脱离文档流,块元素脱离文档流以后,高度和宽度都被内容撑开。
.box1{
height: 200px;
background-color: antiquewhite;
}
.box2{
height: 200px;
background-color: antiquewhite;
float: left;
}
</style>
<!-- box1用来作对比 -->
<div class="box1"></div>
<br>
<div class="box2">
<p>a</p>
</div>
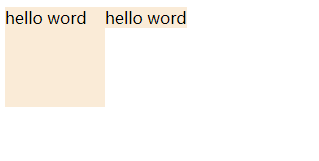
- 内联元素开启浮动以后,会变成块元素
.s1{
width: 100px;
height: 100px;
background-color: antiquewhite;
}
.s2{
width: 100px;
height: 100px;
background-color: antiquewhite;
float: left;
}
</style>
<!-- s1用来作对比 -->
<span class="s2">hello word</span>
<span class="s1">hello word</span>
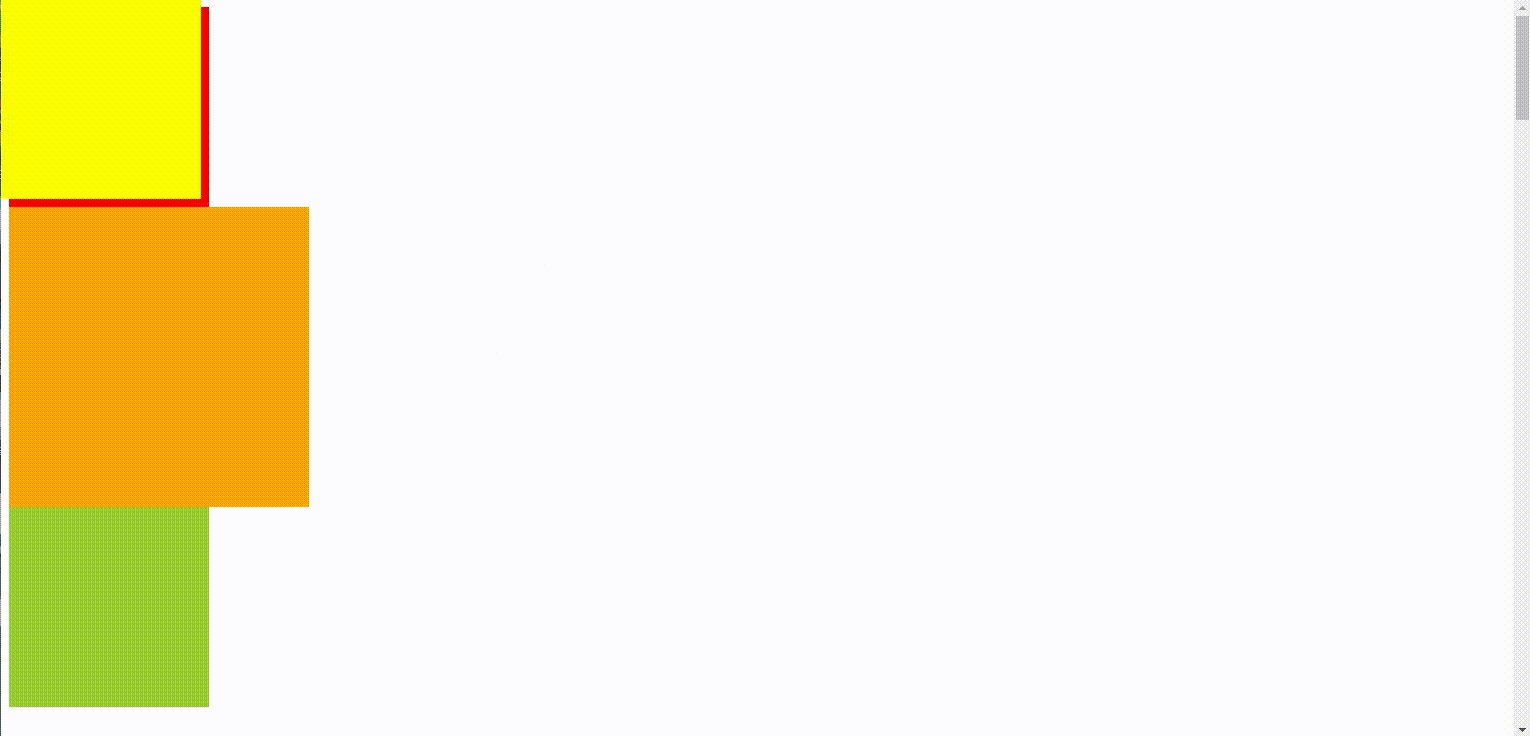
高度塌陷问题
- 在文档流中,父元素的高度默认是被子元素撑开的,也就是子元素多高,父元素就多高。
- 但是当为子元素设置浮动以后,子元素会完全脱离文档流,此时将会导致子元素无法撑起父元素的高度,导致父元素的高度塌陷。
- 由于父元素的高度塌陷了,则父元素下的所有元素都会向上移动,这样将会导致页面布局混乱。
- 所以在开发中一定要避免出现高度塌陷的问题,
.box1{
/*为box1设置一个边框*/
border: 10px red solid;
}
.box2{
width: 100px;
height: 100px;
background-color: blue;
/*为子元素设置向左浮动*/
float: left;
}
.box3{
height: 100px;
background-color: yellow;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
<div class="box3"></div>
</body>
解决高度塌陷问题
非IE解决方式
根据W3C的标准,在页面中元素都一个隐含的属性叫做
Block Formatting Context。简称BFC,该属性可以设置打开或者关闭,默认是关闭的。
当开启元素的BFC以后,元素将会具有如下的特性:
- 父元素的垂直外边距不会和子元素重叠
- 开启
BFC的元素不会被浮动元素所覆盖- 开启
BFC的元素可以包含浮动的子元素
如何开启元素的BFC:
- 设置元素浮动
- 使用这种方式开启,虽然可以撑开父元素,但是会导致父元素的宽度丢失。
- 而且使用这种方式也会导致下边的元素上移,不能解决问题
- 设置元素绝对定位
- 设置元素为
inline-block
- 可以解决问题,但是会导致宽度丢失,不推荐使用这种方式
- 将元素的overflow设置为一个非visible的值
推荐方式:将overflow设置为hidden是副作用最小的开启BFC的方式。
.box1{
border: 10px red solid;
overflow: hidden;
}
.box2{
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
.box3{
height: 100px;
background-color: yellow;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
<div class="box3"></div>
</body>
IE解决方式
但是在IE6及以下的浏览器中并不支持BFC,所以使用这种方式不能兼容IE6。在IE6中虽然没有
BFC,但是具有另一个隐含的属性叫做hasLayout,该属性的作用和BFC类似,所在IE6浏览器可以通过开hasLayout来解决该问题。如何开启
hasLayout,开启方式很多,我们直接使用一种副作用最小的:
- 直接将元素的zoom设置为1即可
- zoom表示放大的意思,后边跟着一个数值,写几就将元素放大几倍
- zoom:1表示不放大元素,但是通过该样式可以开启
hasLayout- zoom这个样式,只在IE中支持,其他浏览器都不支持
.box1{
border: 10px red solid;
zoom:1;
}
.box2{
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
.box3{
height: 100px;
background-color: yellow;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
<div class="box3"></div>
</body>
清除浮动
clear属性可以用于清除元素周围的浮动对元素的影响。- 也就是元素不会因为上方出现了浮动元素而改变位置
- 可选值:
- none,默认值,不清除浮动
- left,清除左侧浮动元素对当前元素的影响
- right,清除右侧浮动元素对当前元素的影响
- both,清除两侧浮动元素对当前元素的影响,
清除对他影响最大的那个元素的浮动
解决高度塌陷2
可以直接在高度塌陷的父元素的最后,添加一个空白的
<div>,由于这个<div>并没有浮动,所以他是可以撑开父元素的高度的,然后在对其进行清除浮动,这样可以通过这个空白的<div>来撑开父元素的高度,
使用这种方式虽然可以解决问题,但是会在页面中添加多余的结构。
.box1{
border: 1px solid red;
}
.box2{
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
.clear{
clear: both;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
<!-- 添加一个多余的空白div用来清除浮动以撑起整个父元素 -->
<div class="clear"></div>
</div>
</body>
解决高度塌陷3
通过
after伪类,选中box1的后边
- 可以通过
after伪类向元素的最后添加一个空白的块元素,然后对其清除浮动,这样做和添加一个<div>的原理一样,可以达到一个相同的效果,而且不会在页面中添加多余的div,这是最推荐使用的方式,几乎没有副作用。
.box1{
border: 1px solid red;
}
.box2{
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
.box1:after{
/*添加一个内容*/
content: "";
/*转换为一个块元素*/
display: block;
/*清除两侧的浮动*/
clear: both;
}
/*
* 在IE6中不支持after伪类,
* 所以在IE6中还需要使用hasLayout来处理
*/
.box1{
zoom:1;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
定位
定位指的就是将指定的元素摆放到页面的任意位置。通过定位可以任意的摆放元素
通过position属性来设置元素的定位:
- 可选值:
- static:默认值,元素没有开启定位
- relative:开启元素的相对定位
- absolute:开启元素的绝对定位
- fixed:开启元素的固定定位(也是绝对定位的一种)
相对定位
当元素的position属性设置为
relative时,则开启了元素的相对定位
- 当开启了元素的相对定位以后,而不设置偏移量时,元素不会发生任何变化
- 相对定位是相对于元素在文档流中原来的位置进行定位
- 相对定位的元素不会脱离文档流
- 相对定位会使元素提升一个层级
- 相对定位不会改变元素的性质,块还是块,内联还是内联
- 当开启了元素的定位(position属性值是一个非static的值)时,可以通过left right top bottom四个属性来设置元素的偏移量
- left:元素相对于其定位位置的左侧偏移量
- right:元素相对于其定位位置的右侧偏移量
- top:元素相对于其定位位置的上边的偏移量
- bottom:元素相对于其定位位置下边的偏移量
通常偏移量只需要使用两个就可以对一个元素进行定位,一般选择水平方向的一个偏移量和垂直方向的偏移量来为一个元素进行定位
<style type="text/css"> |

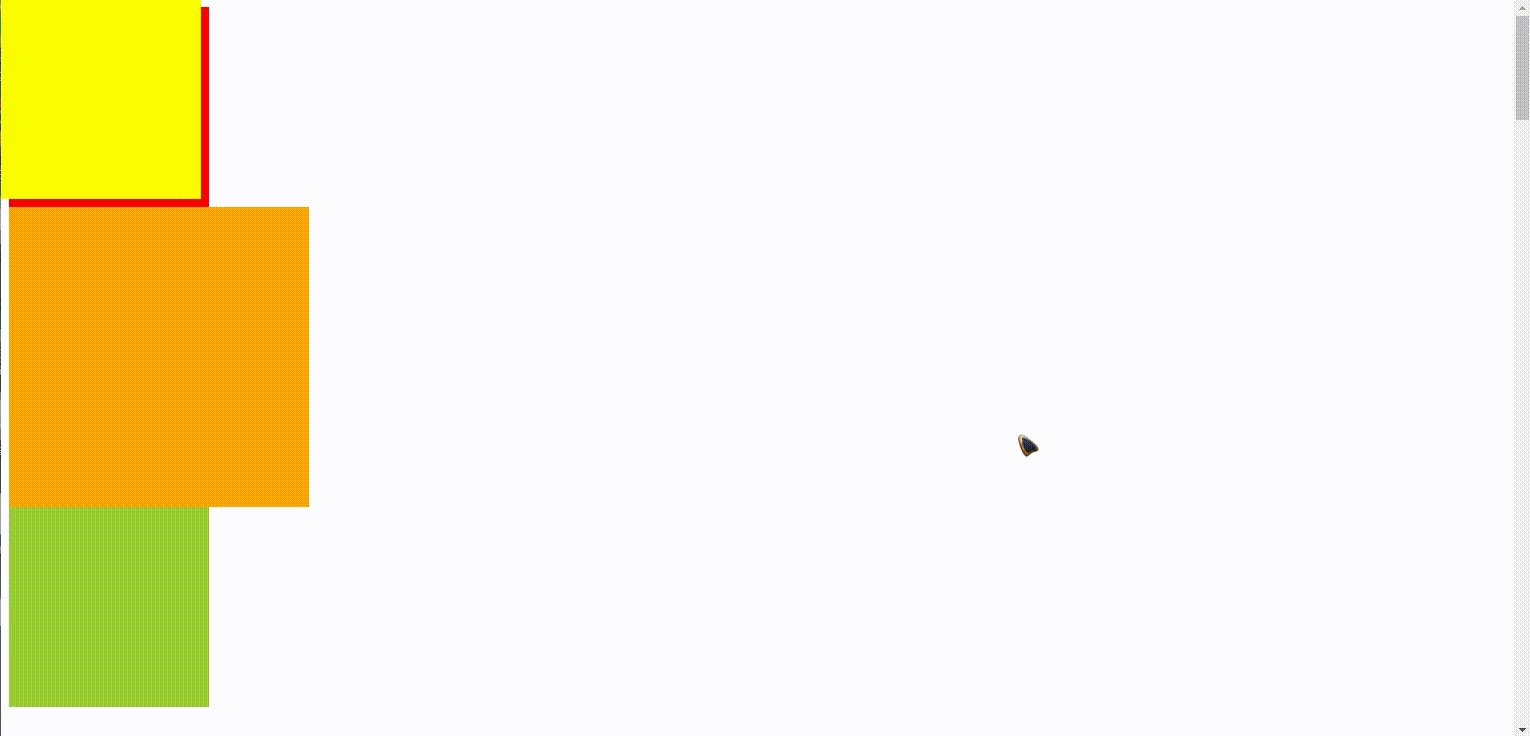
绝对定位
当position属性值设置为
absolute时,则开启了元素的绝对定位
- 开启绝对定位,会使元素脱离文档流
- 开启绝对定位以后,如果不设置偏移量,则元素的位置不会发生变化
- 绝对定位是相对于离他最近的开启了定位的祖先元素进行定位的(
一般情况,开启了子元素的绝对定位都会同时开启父元素的相对定位)如果所有的祖先元素都没有开启定位,则会相对于浏览器窗口进行定位- 绝对定位会使元素提升一个层级
- 绝对定位会改变元素的性质
- 内联元素变成块元素
- 块元素的宽度和高度默认都被内容撑开
<style type="text/css"> |

固定定位
当元素的position属性设置
fixed时,则开启了元素的固定定位,固定定位也是一种绝对定位,它的大部分特点都和绝对定位一样。不同的是:
- 固定定位永远都会
相对于浏览器窗口进行定位- 固定定位会固定在浏览器窗口某个位置,不会随滚动条滚动
IE6不支持固定定位
<style type="text/css"> |

元素层级
- 如果定位元素的层级是一样,则下边的元素会盖住上边的
- 通过
z-index属性可以用来设置元素的层级- 可以为
z-index指定一个正整数作为值,该值将会作为当前元素的层级- 层级越高,越优先显示
- 父元素的层级再高,也不会盖住子元素
对于没有开启定位的元素不能使用z-index
透明度
`opacity可以用来设置元素背景的透明,它需要一个0-1之间的值
- 0 表示完全透明
- 1 表示完全不透明
- 0.5 表示半透明
opacity属性在IE8及以下的浏览器中不支持,IE8及以下的浏览器需要使用如下属性代替。alpha(opacity=透明度),需要一个0-100之间的值
- 0 表示完全透明
- 100 表示完全不透明
- 50 半透明
背景图片
使用
background-image来设置背景图片语法:background-image:url(相对路径);
- 如果背景图片大于元素,默认会显示图片的左上角
- 如果背景图片和元素一样大,则会将背景图片全部显示
- 如果背景图片小于元素大小,则会默认将背景图片平铺以充满元素
- 可以同时为一个元素指定背景颜色和背景图片,这样背景颜色将会作为背景图片的底色,一般情况下设置背景图片时都会同时指定一个背景颜色
背景重复
background-repeat用于设置背景图片的重复方式可选值:
- repeat,默认值,背景图片会双方向重复(平铺)
- no-repeat ,背景图片不会重复,有多大就显示多大
- repeat-x, 背景图片沿水平方向重复
- repeat-y,背景图片沿垂直方向重复
平铺

不重复

水平方向重复

垂直方向重复

背景图片定位
背景图片默认是贴着元素的左上角显示,通过
background-position可以调整背景图片在元素中的位置可选值:
- 该属性可以使用 top,right,left,bottom,center中的两个值来指定一个背景图片的位置
- top left 左上
- bottom right 右下
- 如果只给出一个值,则第二个值默认是center
也可以直接指定两个偏移量
- 第一个值是水平偏移量
- 如果指定的是一个正值,则图片会向右移动指定的像素
- 如果指定的是一个负值,则图片会向左移动指定的像素
- 第二个是垂直偏移量
- 如果指定的是一个正值,则图片会向下移动指定的像素
- 如果指定的是一个负值,则图片会向上移动指定的像素



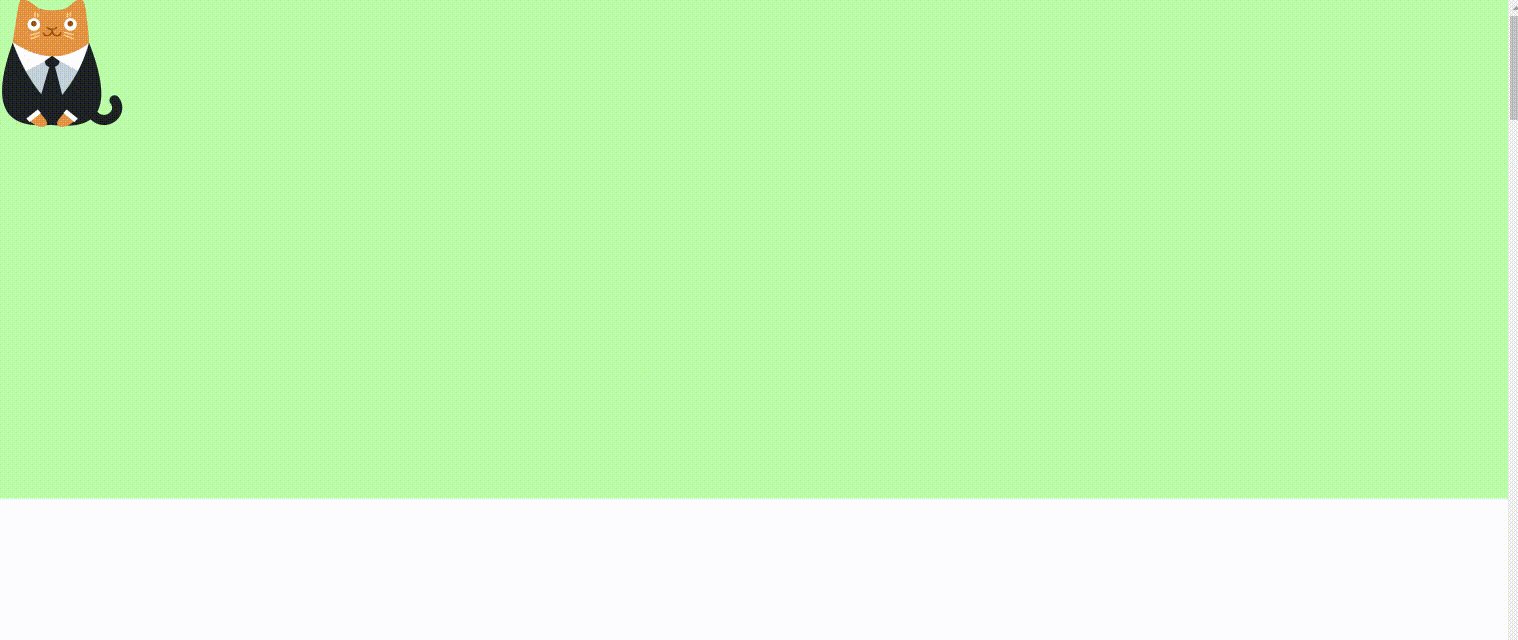
background-attachment用来设置背景图片是否随页面一起滚动可选值:
scroll,默认值,背景图片随着窗口滚动
fixed,背景图片会固定在某一位置,不随页面滚动
不随窗口滚动的图片,我们一般都是设置给body,而不设置给其他元素
*{
margin: 0;
padding: 0;
}
.box1{
height: 500px;
margin: 0 auto;
/*
* 设置一个背景颜色
*/
background-color: #bfa;
/*
* 设置一个背景图片
*/
background-image: url(img/4.png);
/*
* 设置一个图片不重复
*/
background-repeat: no-repeat;
background-attachment: fixed;
}
body{
background-image: url(img/3.png);
background-repeat: no-repeat;
background-attachment:fixed ;
}
</style>
</head>
<body style="height: 5000px;">
<div class="box1"></div>
</body>