文本标签
<em>和<strong>
em标签用于表示一段内容中的着重点。strong标签用于表示一个内容的重要性。- 这两个标签可以单独使用,也可以一起使用。
- 通常
em显示为斜体,而strong显示为粗体。
<em>今儿天气挺好的</em>
</p>
<p>
<strong>认真听课!</strong>
</p>
<i>和<b>
i标签会使文字变成斜体。b标签会使文字变成粗体。- 这两个标签和
em和strong类似,但是这两 个标签没有语义。- 所以根据html5标准,当我们只想设置文本 特殊显示,而不需要强调内容时就可以使 用i和b标签。
<i>这是i标签内容</i>
</p>
<p>
<b>这是b标签内容</b>
</p>
h5规范中规定,对于不需要着重的内容而是单纯的加粗或者是斜体,就可以使用b和i标签。
<small>
small标签表示细则一类的旁注,通常包括 免责声明、注意事项、法律限制、版权信 息等。- 浏览器在显示
small标签时会显示一个比父 元素小的字号。
我是p标签中的内容
<small>我是small中的内容</small>
</p>
small标签中的内容回避他的父元素中的文字要小一些,在h5中使用small标签来表示一些细则一类的内容。比如:合同中小字,网站的版权声明都可以放到small
<cite>
使用
cite标签可以指明对某内容的引用或参考。例如,戏剧、文章或图书的标题,歌 曲、电影、照片或雕塑的名称等。
<cite>《平凡的世界》</cite>是一部文学作品
</p>
<blockquote>和<q>
blockquote和q表示标记引用的文本。blockquote用于长引用(块级引用),q用于短引用(行内引用)。
q标签引用的内容,浏览器会默认加上引号blockquote引用的内容会独占一行- 在两个标签中还可以使用cite属性来表示引用的地址。
子曰:<q>学而时习之,不亦说乎!</q>
</p>
<p>
子曰:
<blockquote>
天将降大任于是人也...
</blockquote>
</p>
<sup>和<sub>
- sup和sub用于定义上标和下标。
- 上标主要用于表示类似于$10^3$中的
3。- 下标则用于表示类似余$H_2O$中的
2。
10<sup>3</sup>
</p>
<p>
H<sub>2</sub>O
</p>
<p>
<!-- 百度常用的引用样式 -->
马化腾<sup><a href="#">[1]</a></sup>
</p>
<ins>和<del>
ins表示插入的内容,显示时通常会加上下划线。del表示删除的内容,显示时通常会加上删除线。
<del>17.75</del><br />
12.88<br />
</p>
<p>
这是一道 <ins>填空</ins> 题
</p>
<code>和<pre>
pre是一个预格式标签,会将代码中的格式保存,不会忽略多个空格
code专门用来表示代码- 如果你的内容包含代码示例或文件名,就 可以使用
code元素。pre元素表示的是预格式化文本,可以使用pre包住code来表示一段代码。
<code>
p{
margin-left: 20px;
}
</code>
</pre>
单位
px
如果我们将一个图片放大的话,我们会发现一个图片 是有一个一个的小色块构成的,这一个小色块就是一 个像素,也就是1px,对于不同的显示器来说一个像素的大小是不同的。
百分比
可以使用一个百分数来表示一个大小,百分比是相 对于父元素来说的,如果父元素使用的大小是16px, 则100%就是16px,200%就是32px。
em
em和百分比类似,也是相对于父元素说的,1em就相 当于100%,2em相当于200%,1.5em相当于150%。
颜色
- 在CSS中可以直接使用颜色的关键字来代表 一种颜色。
- 还有147种svg颜色,这里就不一一列举了, 但是明显即使这些颜色变成double,也不 足以描绘我们世界中所有的颜色
十六进制颜色
用的最多的颜色是十六进制符号。一个颜色值, 比如:
#6600FF实际上包含了三组十六进制的 数字。上边的例子中66代表红色的浓度,00代表绿色的浓度,FF代表了蓝色的浓度。最后的颜色 是由这些指定浓度的红绿蓝混合而成的。
如果每一组数中的两个数字都相同,就可以把十六进制的数字缩短为只有3个字符,如将 #6600FF缩短为#60F。
RGB值
- 也可以使用计算机中常用的RGB值来表示 颜色。可以使用0~255的数值,也可以使 用0%~100%的百分比数。
- –
RGB(100%,0%,0%)- –
RGB(0,255,0)- 第一个数表示红色的浓度,第二个数表示 绿色浓度,第三个数表示蓝色的浓度。
RGBA
- RGBA表示一个颜色和RGB类似,只不过比 RGB多了一个
A(alpha)来表示透明度, 透明度需要一个0-1的值。0表示完全透明, 1表示完全不透明。
- –
RGBA(255,100,5,0.5)
文字样式
文字大小
font-size用来指定文字的大小。
字体
font-family
通过
font-family可以指定标签中文字使用 的字体。一般来说只有用户计算机中安装了我们指 定的字体时,它才会显示,否则这行代码 是没有意义的。
通过
font-family可以同时指定多个字体。 那么到底 使用的是哪个呢?浏览器会优先使用第一 个,如果没有找到则使用第二个,以此类 推。
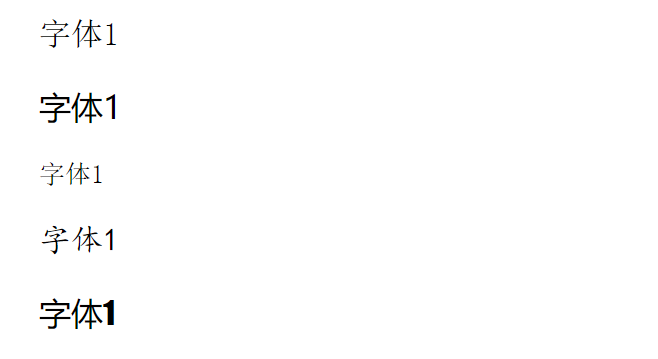
字体分类
- serif(衬线字体)
- sans-serif(非衬线字体)
- monospace (等宽字体)
- cursive (草书字体)
- fantasy (虚幻字体)
以上这些分类都是一些大的分类,并没有 涉及具体的类型,如果将字体指定为这些 格式,浏览器会自己选择指定类型的字体。
字体1
</p>
<p style=" font-family: sans-serif ">
字体1
</p>
<p style=" font-family: monospace ">
字体1
</p>
<p style=" font-family: cursive ">
字体1
</p>
<p style=" font-family: fantasy ">
字体1
</p>
斜体和粗体
font-style用来指定文本的斜体。
- 指定斜体:
`font-style:italic- 指定非斜体:
font-style:normal
font-weight用来指定文本的粗体。
- 指定粗体:
font-weight:bold- 指定非粗体:
font-weight:normal
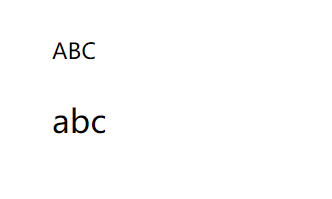
小型大写字母
font-variant属性可以将字母类型设置为小型大写。在该样式中,字母看起来像是稍微缩小了尺寸的大写字母。
font-variant:small-caps
abc
</p>
<p >
abc
</p>
字体属性的简写
font可以一次性同时设置多个字体的样式
语法:
font:加粗 斜体 小型大写 大小/行高 字体
- 这里前边几个加粗、斜体和小型大写的顺 序无所谓,也可以不写,但是大小和字体 必须写且必须写到后两个。
行间距
line-height用于设置行高,行高越大则行 间距越大。行间距 = line-height – font-size
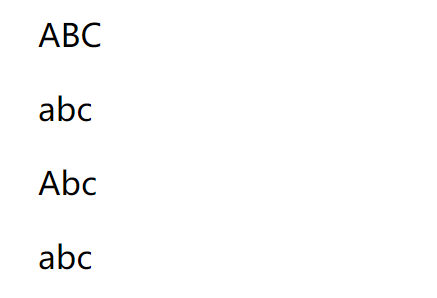
大写化
text-transform样式用于将元素中的字母全都变成大小。
- 大写:
text-transform:uppercase- 小写:
text-tansform:lowercase- 首字母大写:
text-transform:capitalize- 正常:
text-transform:none
abc
</p>
<p style="text-transform:lowercase">
abc
</p>
<p style="text-transform:capitalize">
abc
</p>
<p style="text-transform:none">
abc
</p>
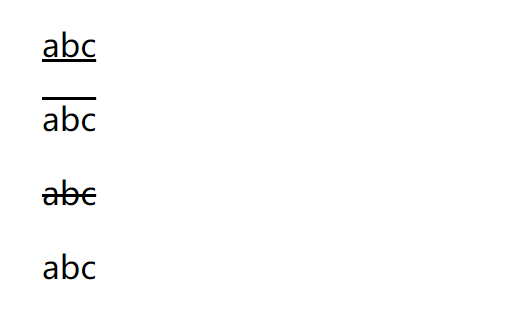
文本的修饰
text-decoration属性,用来给文本添加各 种修饰。通过它可以为文本的上方、下方 或者中间添加线条。- 可选值:
underline,下划线overline,上划线line-through,中间划线none,无
abc
</p>
<p style="text-decoration:overline ">
abc
</p>
<p style="text-decoration:line-through">
abc
</p>
<p style="text-decoration:none">
abc
</p>
字母间距和单词间距
letter-spacing用来设置字符之间的间距。word-spacing用来设置单词之间的间距。- 这两个属性都可以直接指定一个长度或百分数作为值。正数代表的是增加距离,而 负数代表减少距离
this is hello html;
</p>
<p style="word-spacing:10px">
this is hello html;
</p>
对齐文本
text-align用于设置文本的对齐方式。
- left:左对齐
- right:右对齐
- justify:两边对齐
- center:居中对齐
首行缩进
text-indent用来设置首行缩进。
注意:该样式需要指定一个长度,并且只对第一 行生效。
但那些教你制定科学自律计划表的人不会告诉你
他们根本就没有考虑过你的实际情况,也不会过问你能不能做到。
他们站在成功者的角度指导你,这,只不过是你的一种精英式的幻想。
</p>