伪类选择器
有时候,你需要选择本身没有标签,但是仍然易于识别的网页部位,比如段落首行 或鼠标滑过的连接。CSS为他们提供一些选 择器:伪类和伪元素。
a:link
link伪类表示为普通链接(没访问过的链接)设置样式
color:yellowgreen;
}
a:visited
visited表示为访问过的链接设置样式
由于涉及到用户的隐私,所以使用visited伪类只能设置字体的颜色
color:red;
}
a:hover
hover表示鼠标移入的状态IE6以下不支持
hover为链接以外设置伪类
color:black;
}
p:hover{
color:yellow;
}
a:active
active表示超链接被点击的状态IE6以下不支持
active为链接以外设置伪类
color:green;
}
p:active{
color:red;
}
注意:a标签的四个伪类选择器必须保持 link、visited、hover、active,否则,后两者将可能设置样式无效
input:focus
focus获取焦点以后的状态IE6以下不支持
focus伪类
background-color:yellow;
}
p::selection
为选中的文本设置样式(
注意是双冒号)
background-color:orange;
}
这个伪类在火狐采用::-moz-selection
background-color:orange;
}
否定伪类
可以从已选择中的元素剔除某些元素
语法:
:not(选择器)
p:not(.hello){
background-color:orange;
}
伪元素
给段落定义样式
p:first-letter
为p标签中的第一个字符设置样式
color:red;
}
p:first-line
为p中的第一行设置样式
background-color:yellow;
}
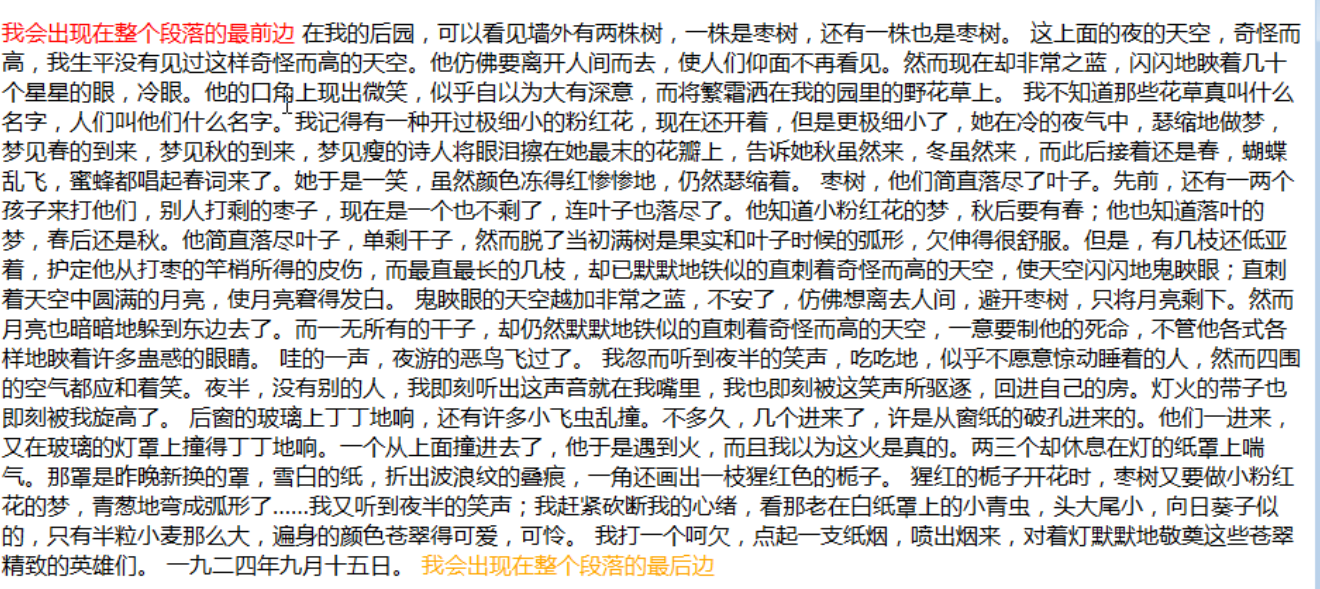
p:before
before表示元素最前边的部分,一般before都需要结合
content这个属性一起使用。通过
content可以向before或者after的位置添加一些内容
content:"我会出现在整个段落的最前边":
color:red;
}
p:after
after表示元素最后边的内容
content:"我会出现在整个段落的最后边":
color:orange;
>}