将博客部署到Coding
登录注册就不一一说明了,直接上设置
查找电脑的SSH
打开如下电脑 C 盘用户下的 .ssh 目录,找到id_rsa.pub,复制里面所有内容

首先进入个人设置

配置SSH
配置SSH公钥

新增SSH

测试配置
测试 SSH 公钥是否添加成功:本地打开 Git Bash 窗口,输入一下命令:
ssh -T git@coding.net
若出现这种情况
ssh: connect to host coding.net port 22: Connection refused如图:
说明防火墙完全屏蔽了端口 22 ,这时候不要慌张,直接输入如下命令使用 Coding 提供的 443 端口 SSH 服务即可解决:
ssh -T -p 443 git@git-ssh.coding.net
接着会显示是否继续,选择 yes 继续,如果提示下列内容成功,即 SSH 公钥配置成功:

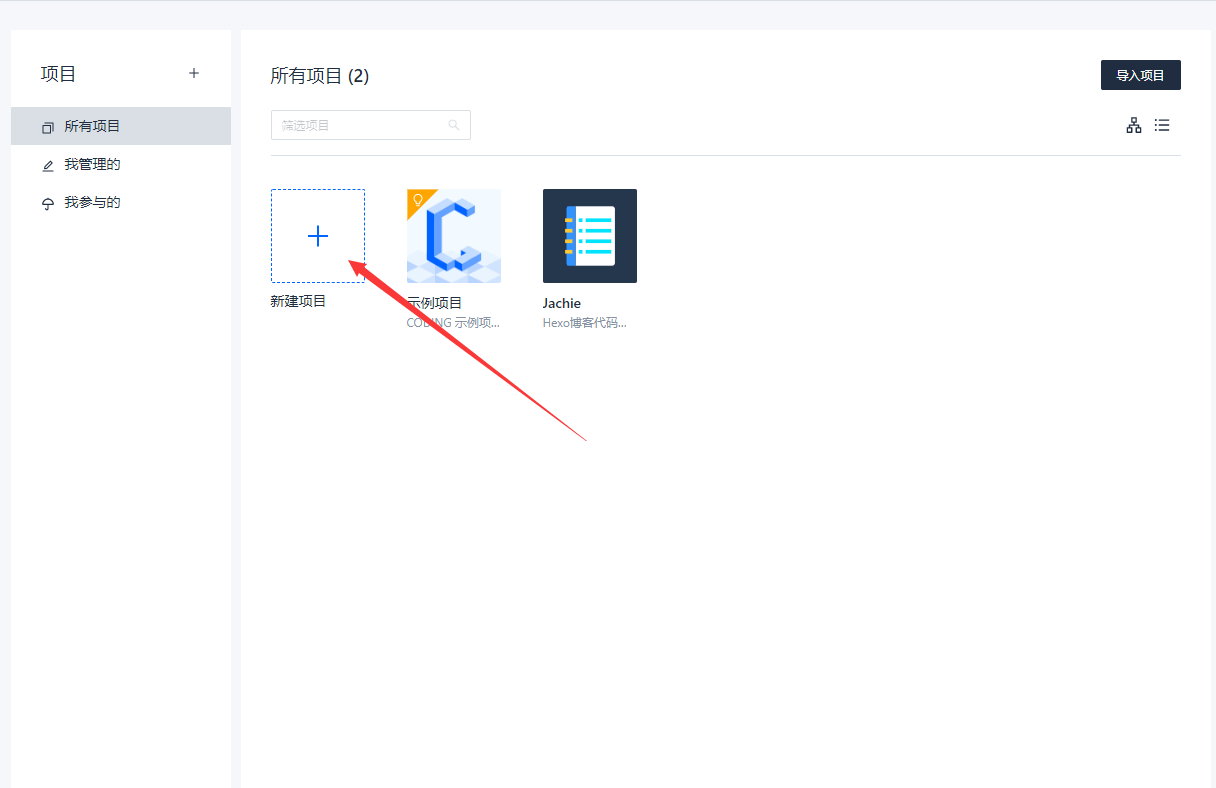
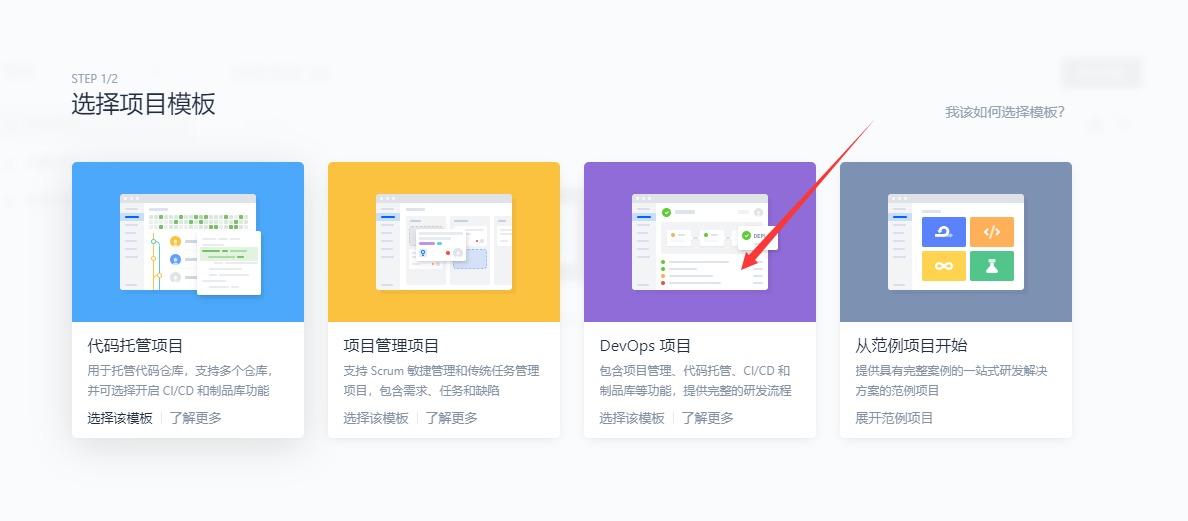
新建项目
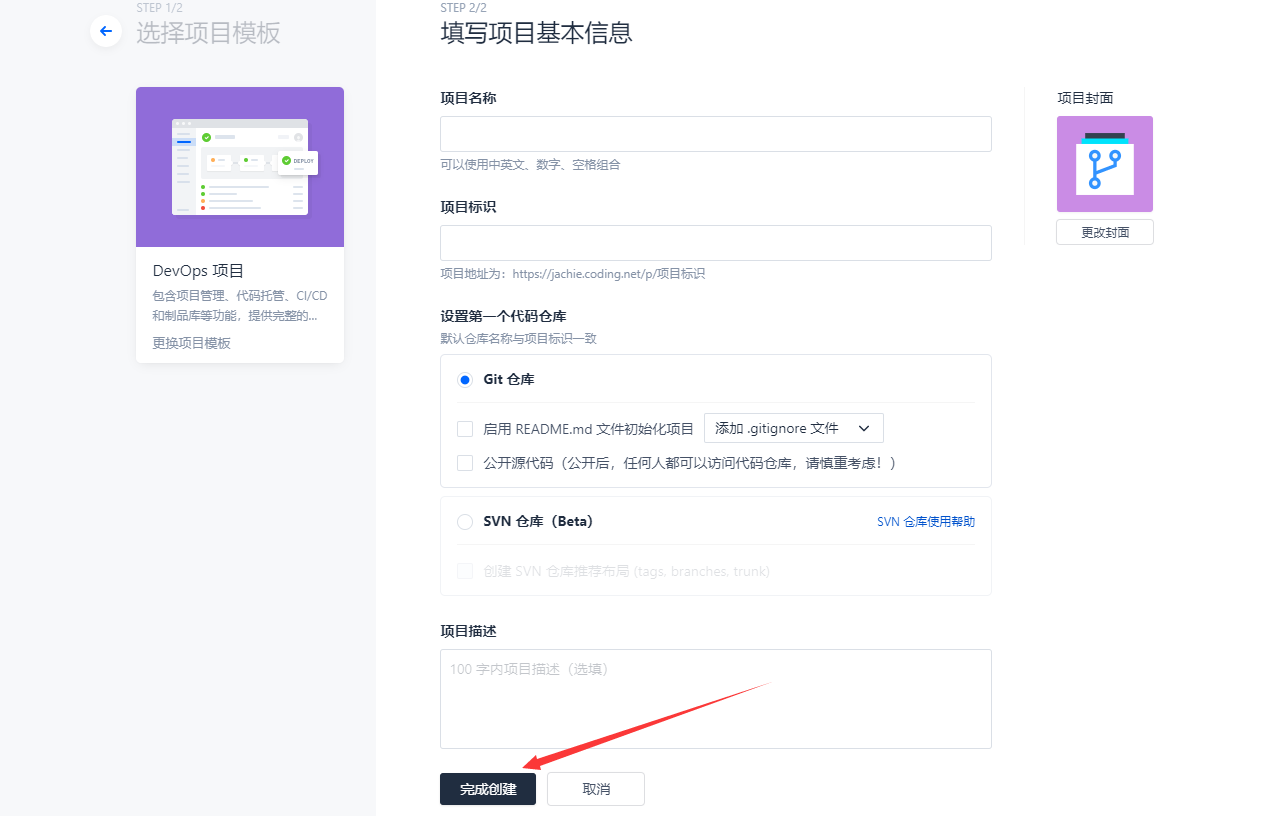
新建项目,填写项目信息。
建立完成后,打开
配置博客主文件
打开 Hexo 博客主配置文件 _config.yml,找到 deploy 属性,作如下配置:
deploy: |
打开 Hexo 主目录下的 source 文件,新建文件 Staticfile ,这个文件是 Coding 静态文件部署的标志,注意文件名字必须为 Staticfile,否则 Coding 上无法完成静态文件的部署,如下图所示:

Coding项目创建
主页创建项目
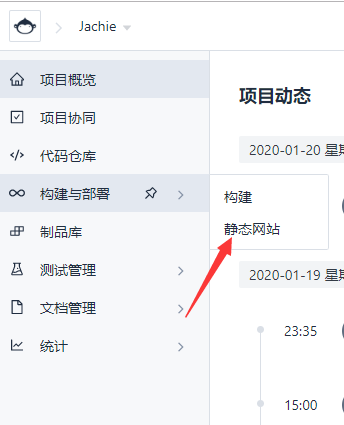
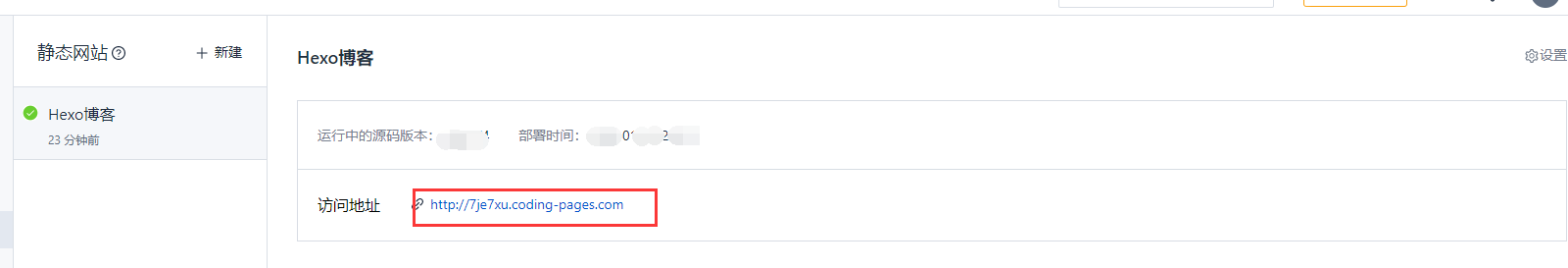
Coding构建静态页面
进入项目
当代码上传到代码仓库后,即可去构建静态网站这里就是静态网站的访问页面